Fohr Platform Rebuild
The Fohr self-serve platform allows brand and agencies to run their own influencer marketing campaigns. While powerful, the platform lacked a consistent framework and made it hard to get work done.
Project Overview
The Fohr Self Serve Platform consists of a series of tools that allows brands and agencies to complete various tasks associated with running an influencer campaign. What initially started as a refresh of the tools soon became a complete design and development rebuild.
My Role
As the Lead Product Designer at Fohr, I was responsible for all research, design, and testing of the platform rebuild. I reworked the organization and structure of existing tools, removed tools that didn’t make sense, and added new tools to add functionality.

Starting with the Problem
We had a disjointed product with a series of tools that didn’t necessarily work together. While the tools were helpful, they didn’t help people get their job done. Confusion ultimately lead to low usage.

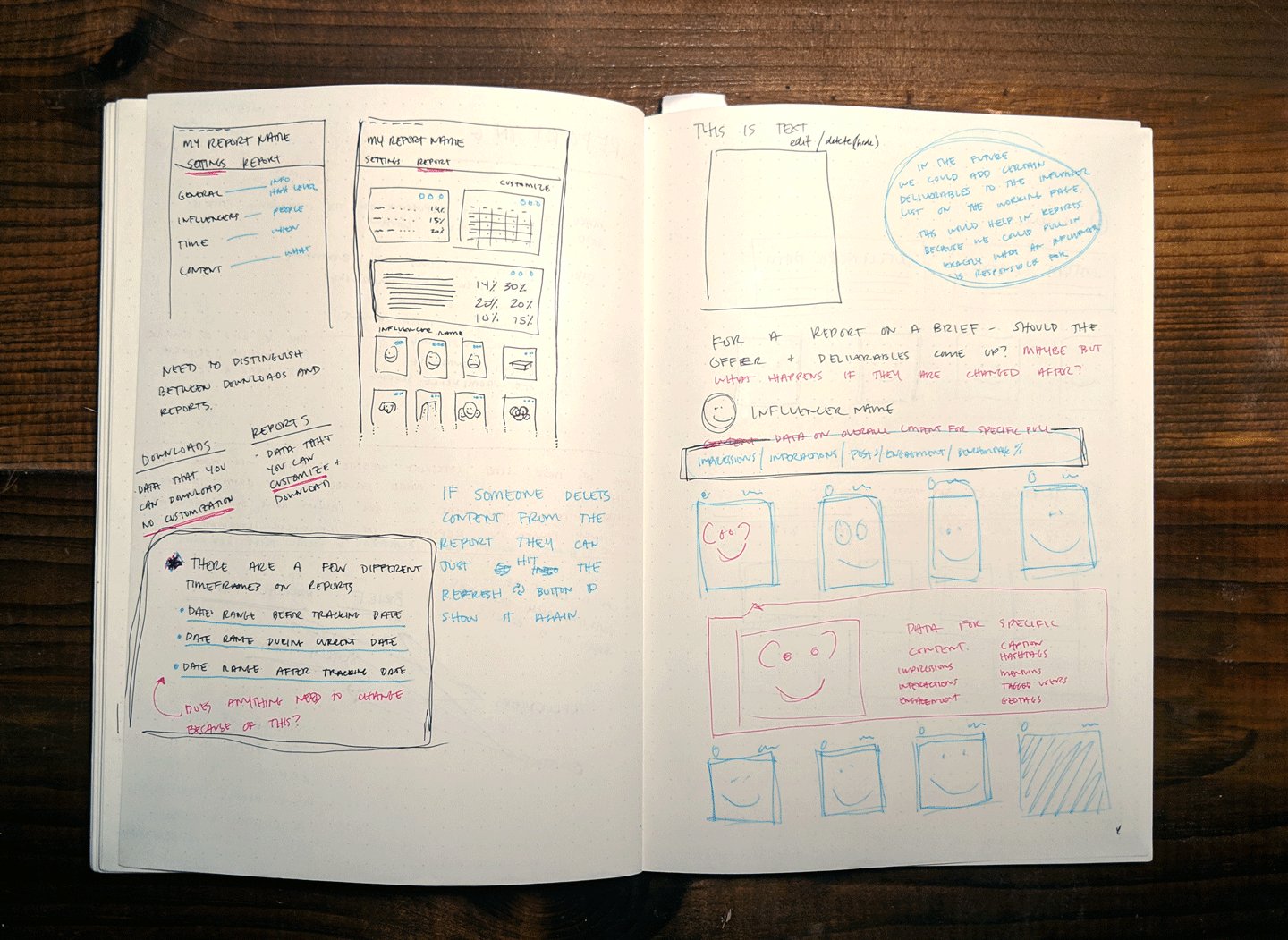
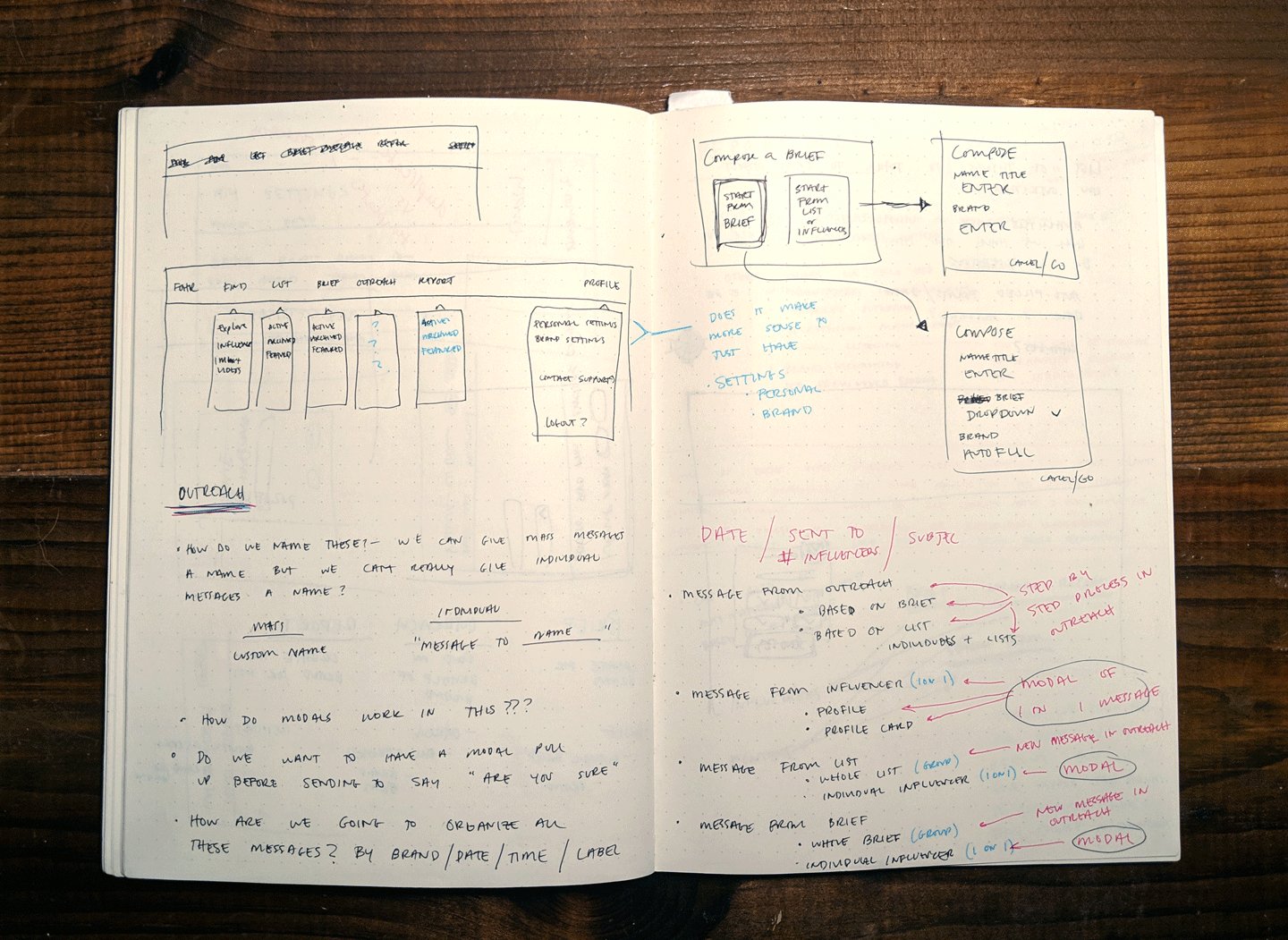
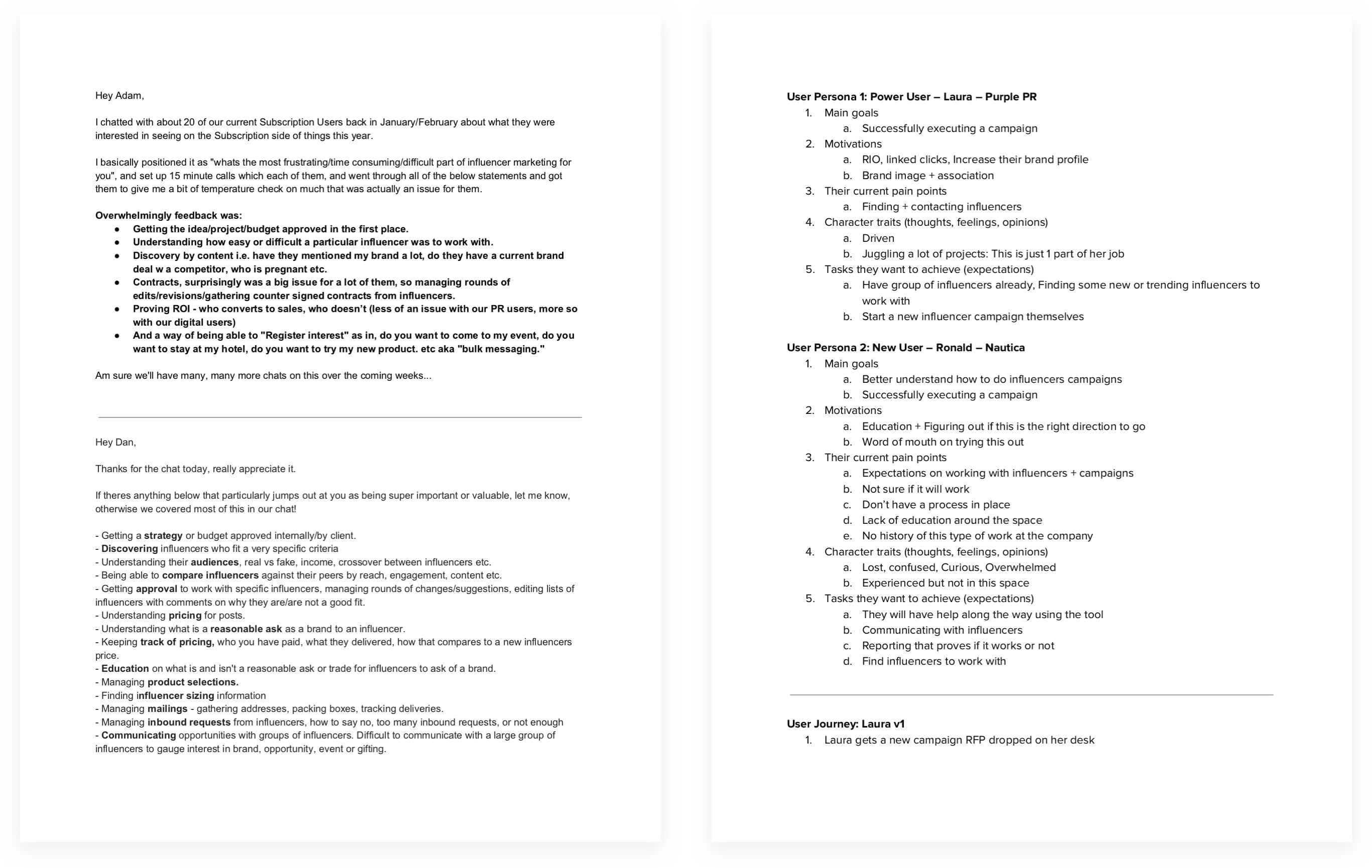
Gathering Information to Inform Decisions
I started by assessing our entire platform and detailing the features and uses of each tool. After interviewing both internal team members and subscription customers, I had a better understanding of how to move forward.


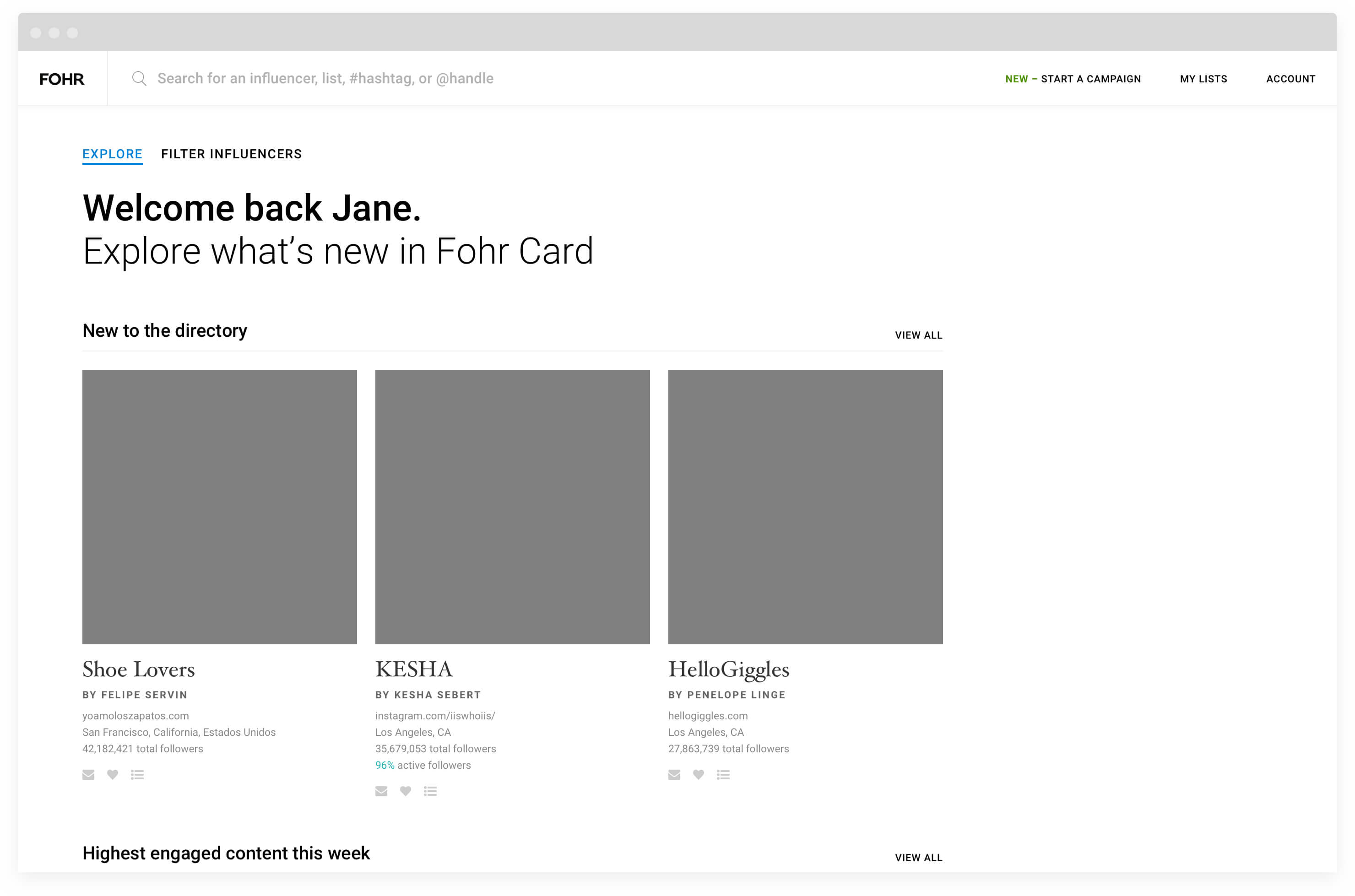
Organizing the Platform
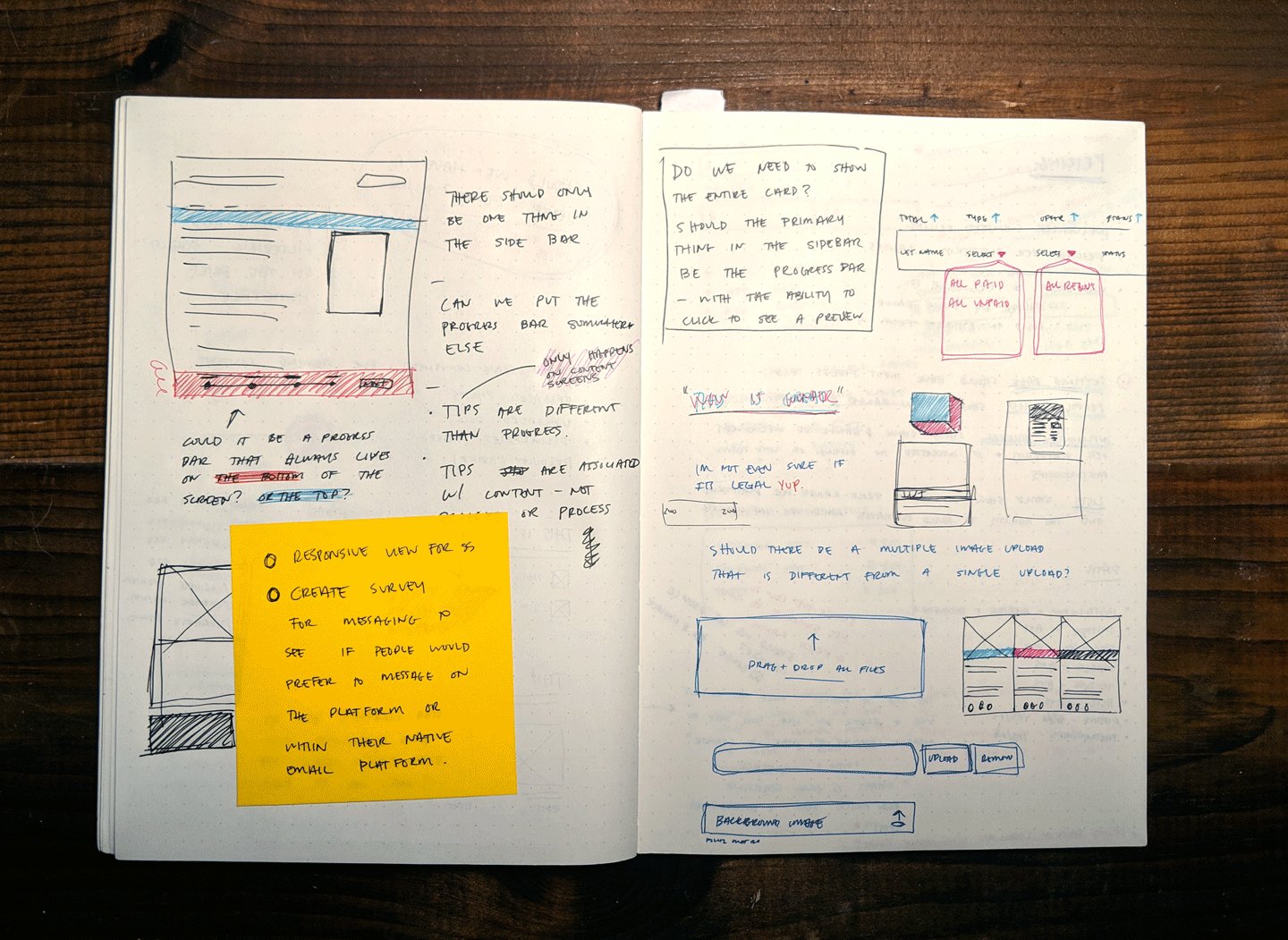
To get started, I wanted to focus on organization and flow over visual design. Before we could establish a new look, it was important to make sure the platform and each tool was useful.



After experimenting and testing different user flows, it became apparent that having tools that were independent but worked together allowed the most flexibility for users to get work done.




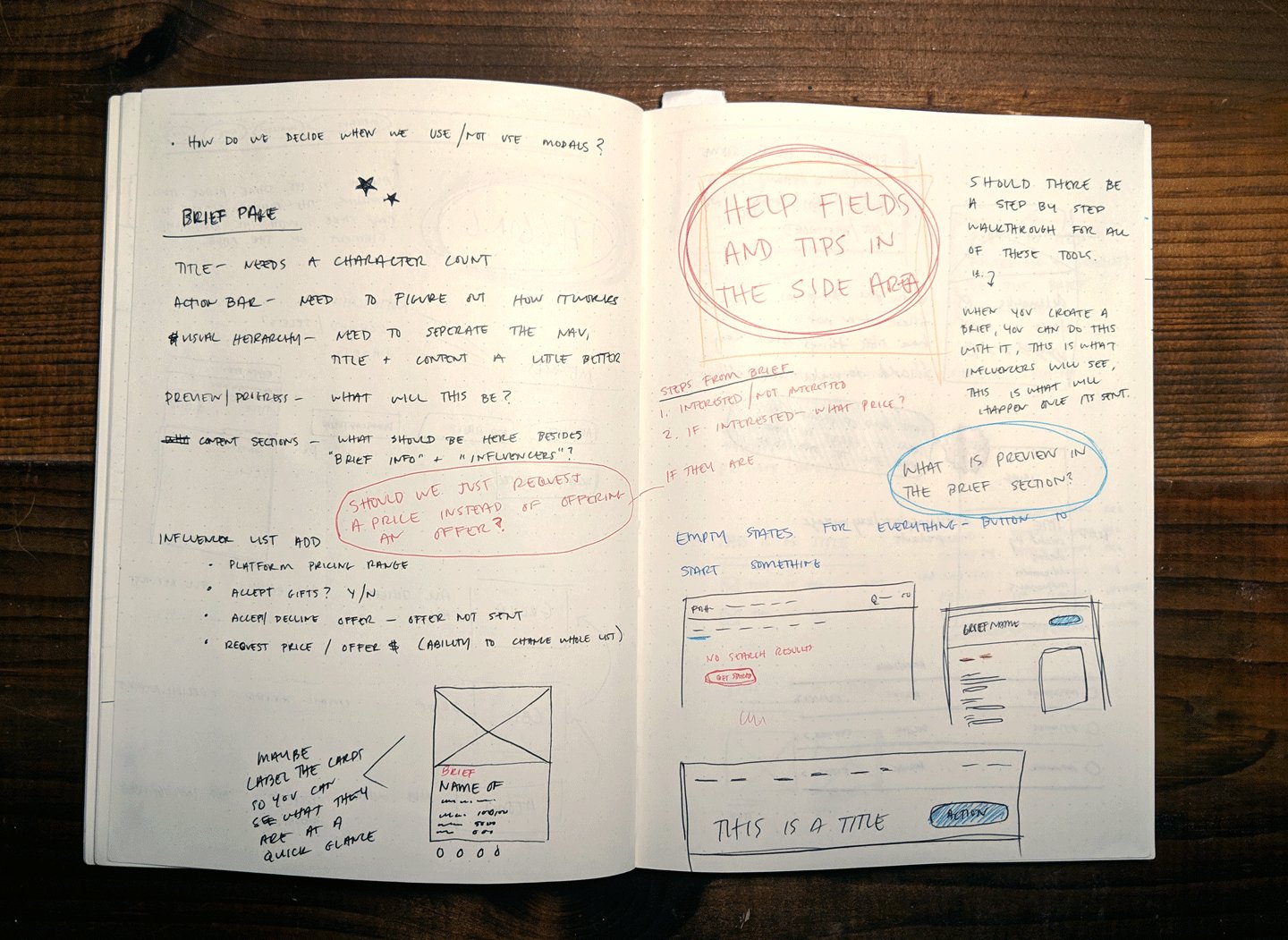
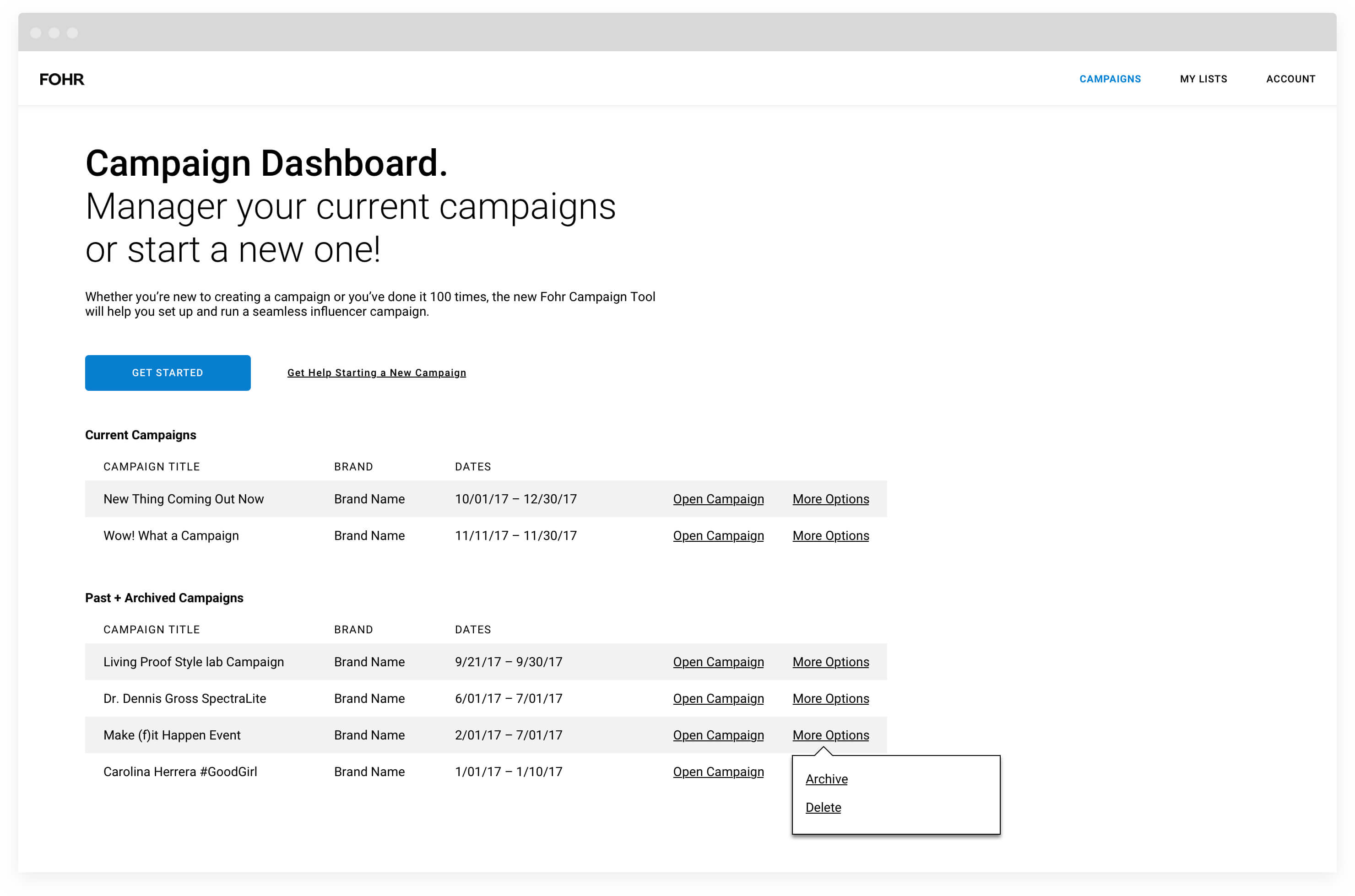
Building a Structure
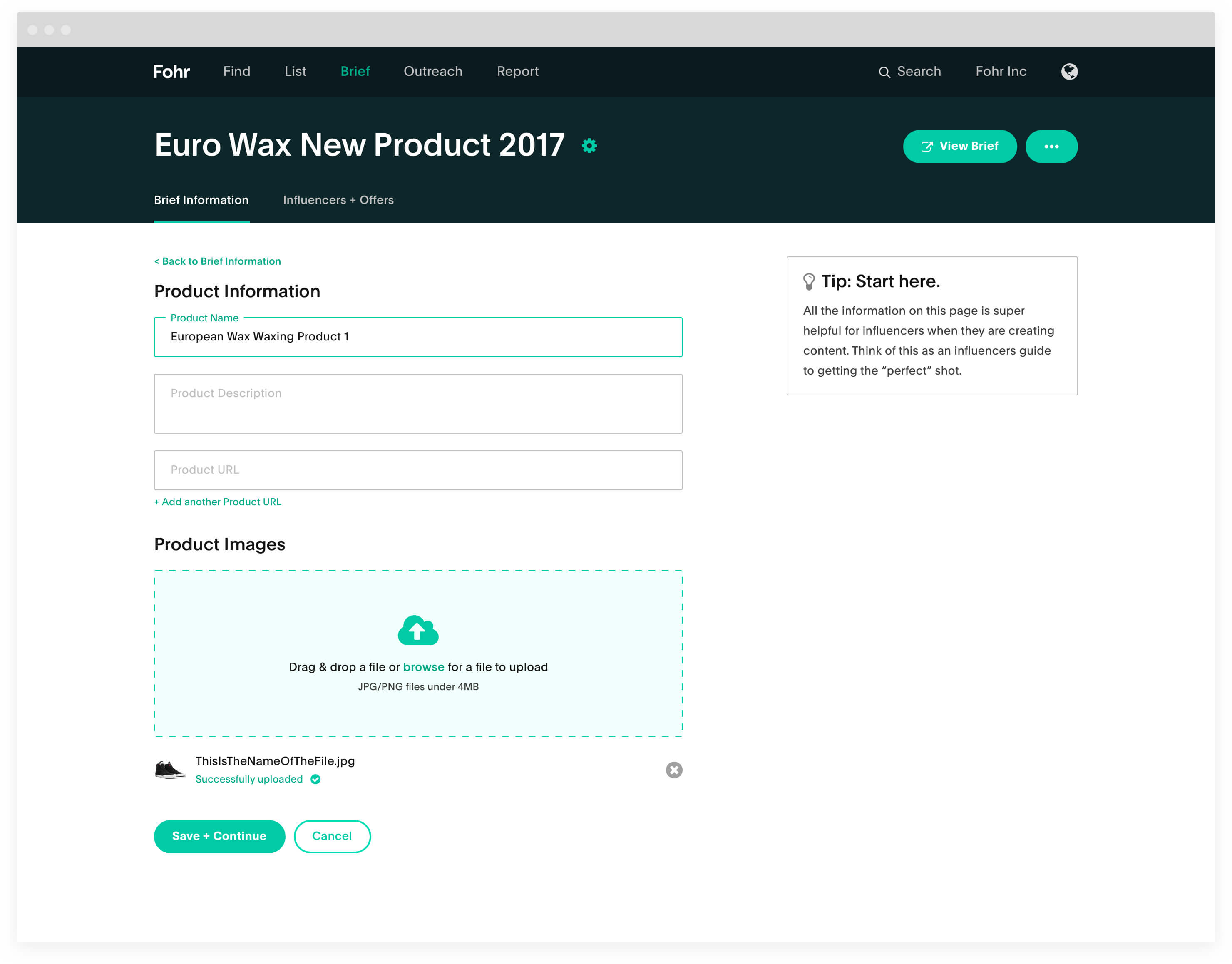
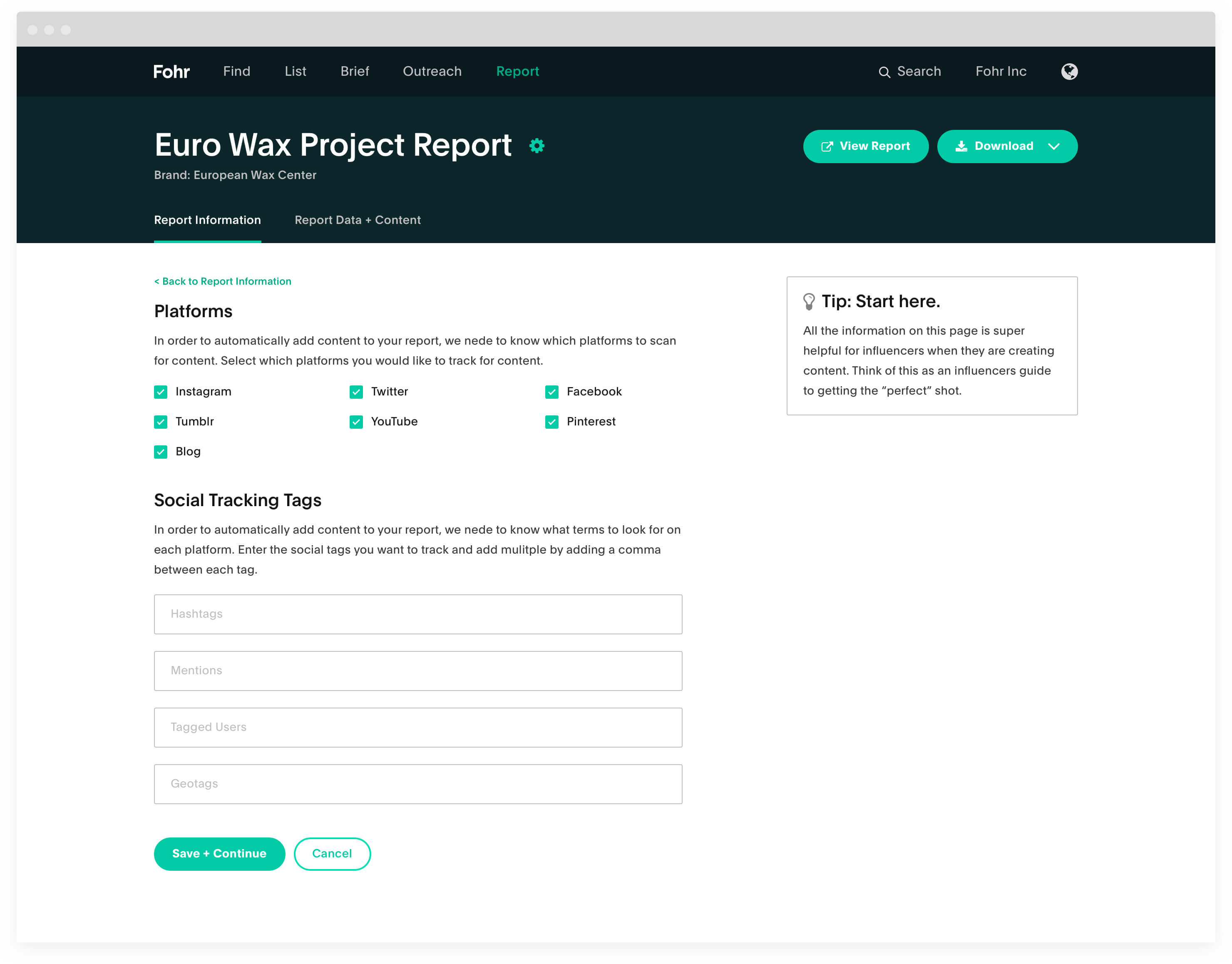
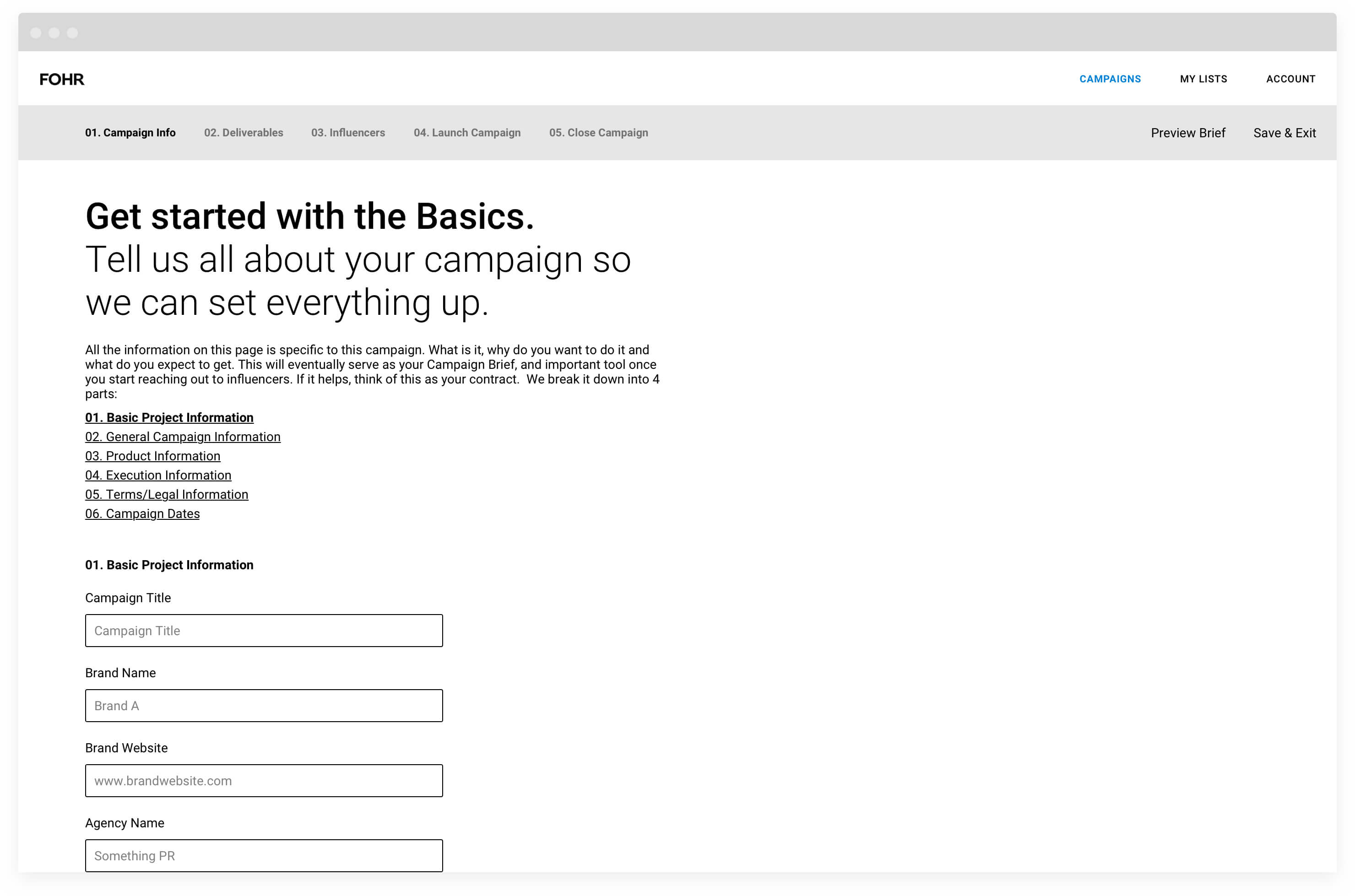
Once the foundation was set, each tool needed to be redesigned to accommodate new functionality, reduce cognitive load for users and help improve workflow across tools.
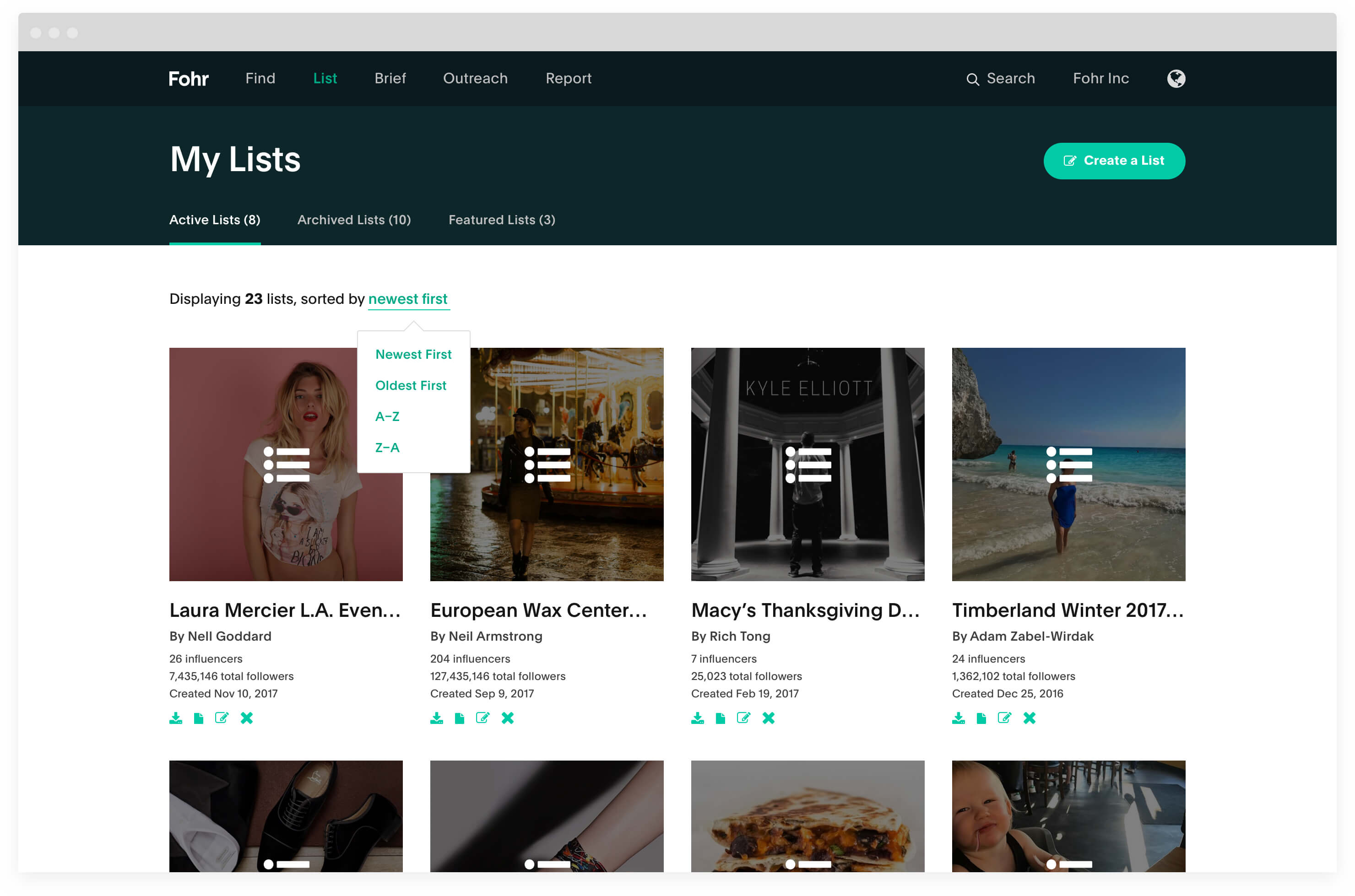
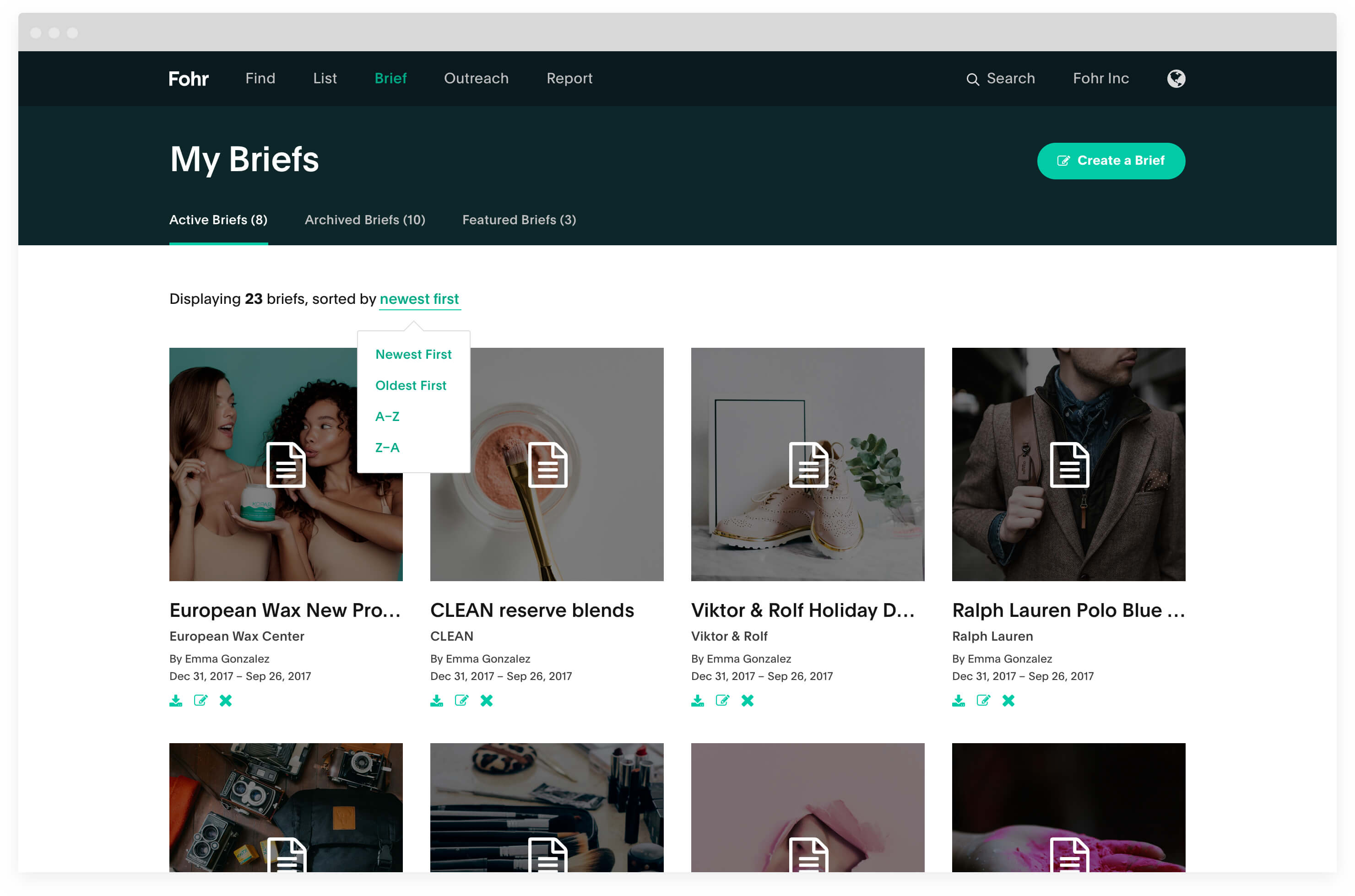
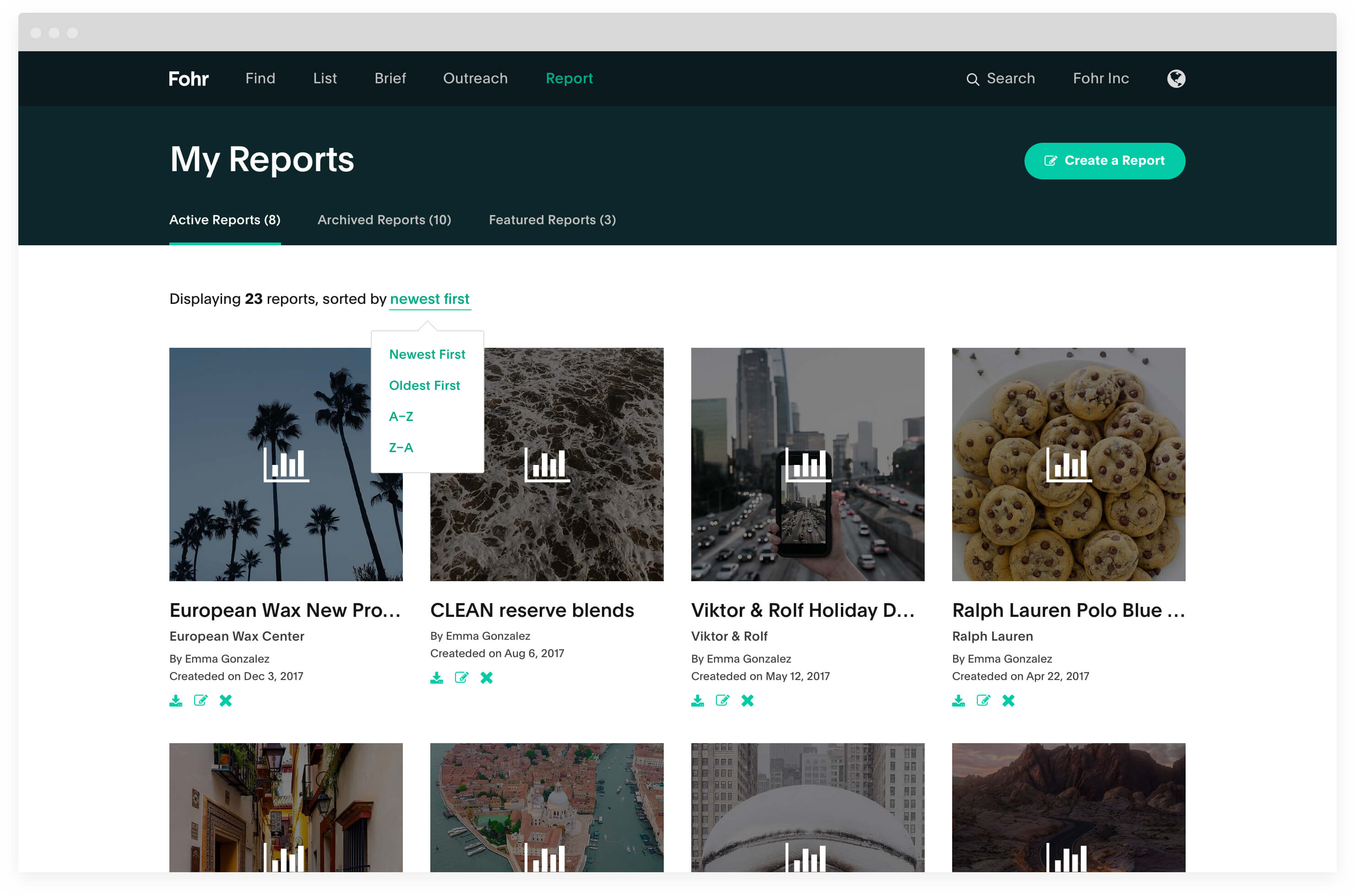
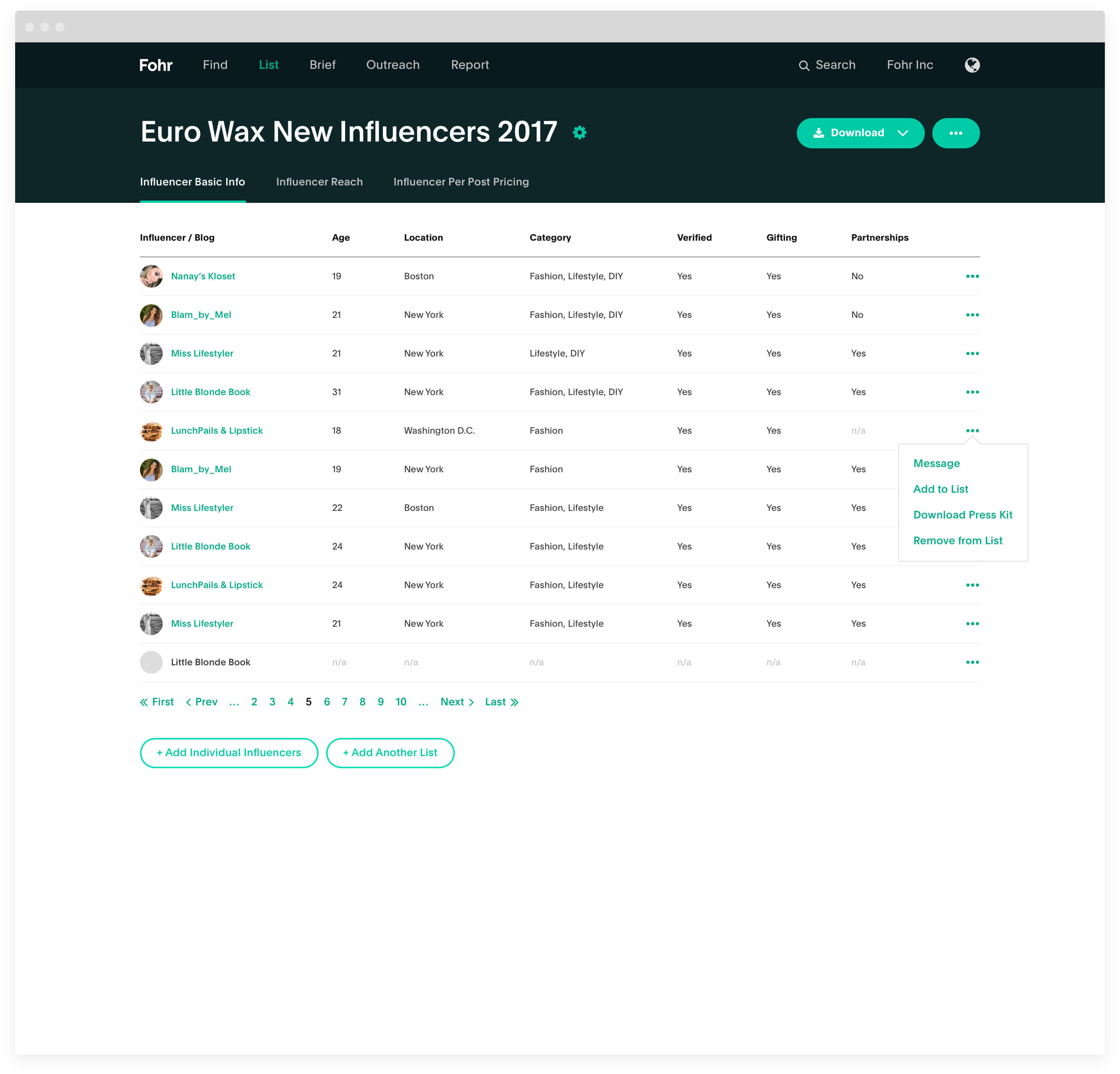
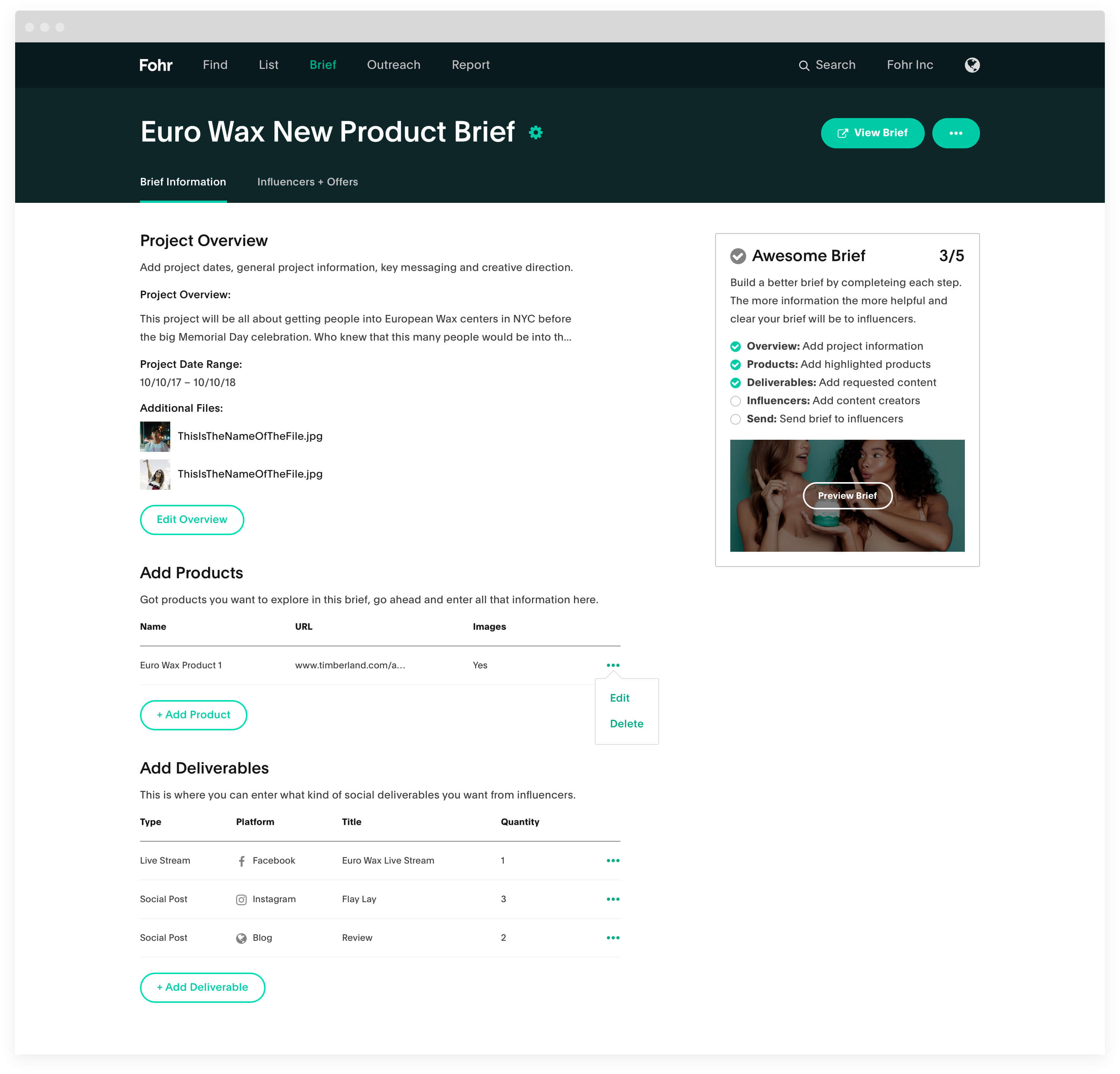
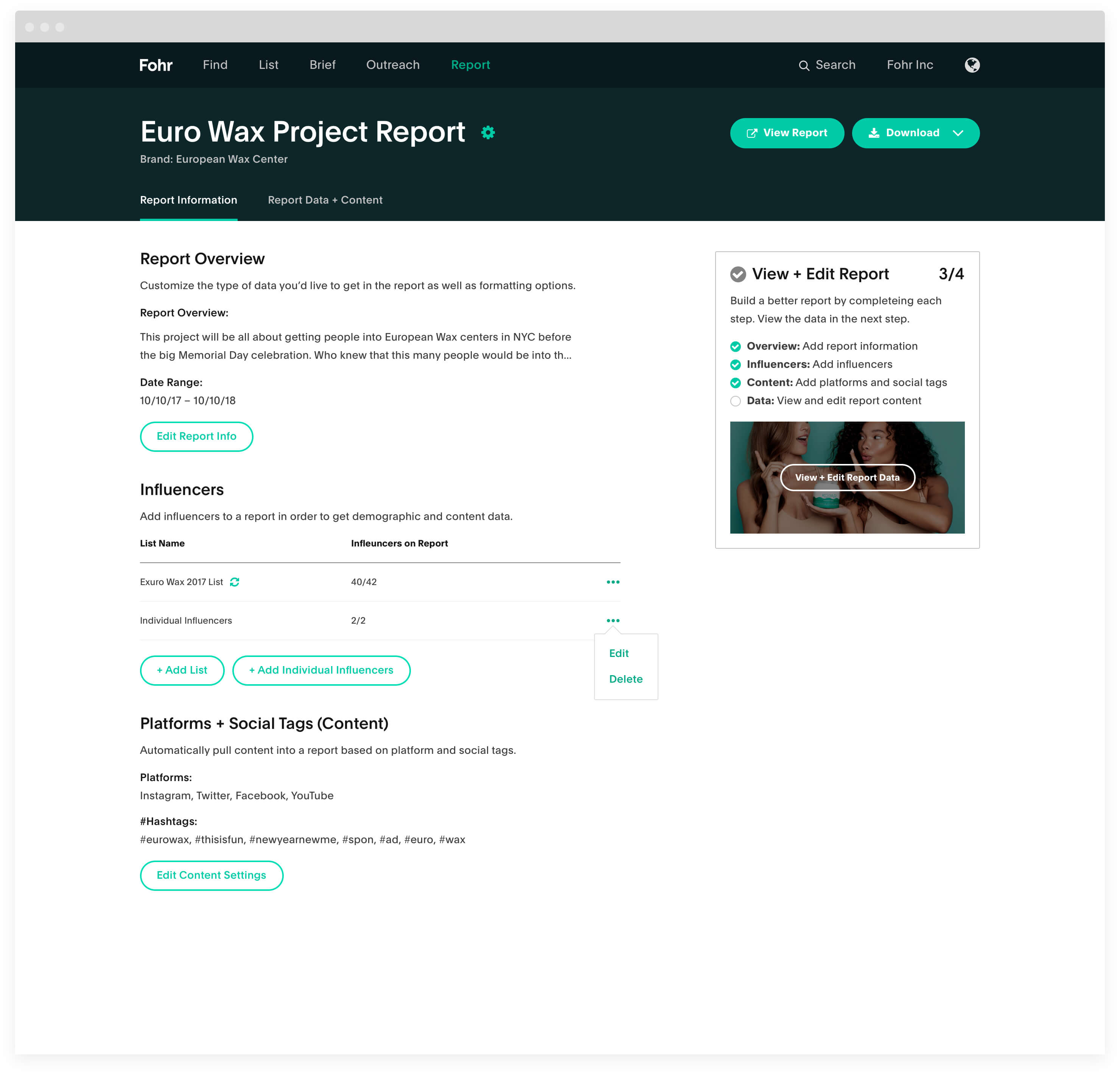
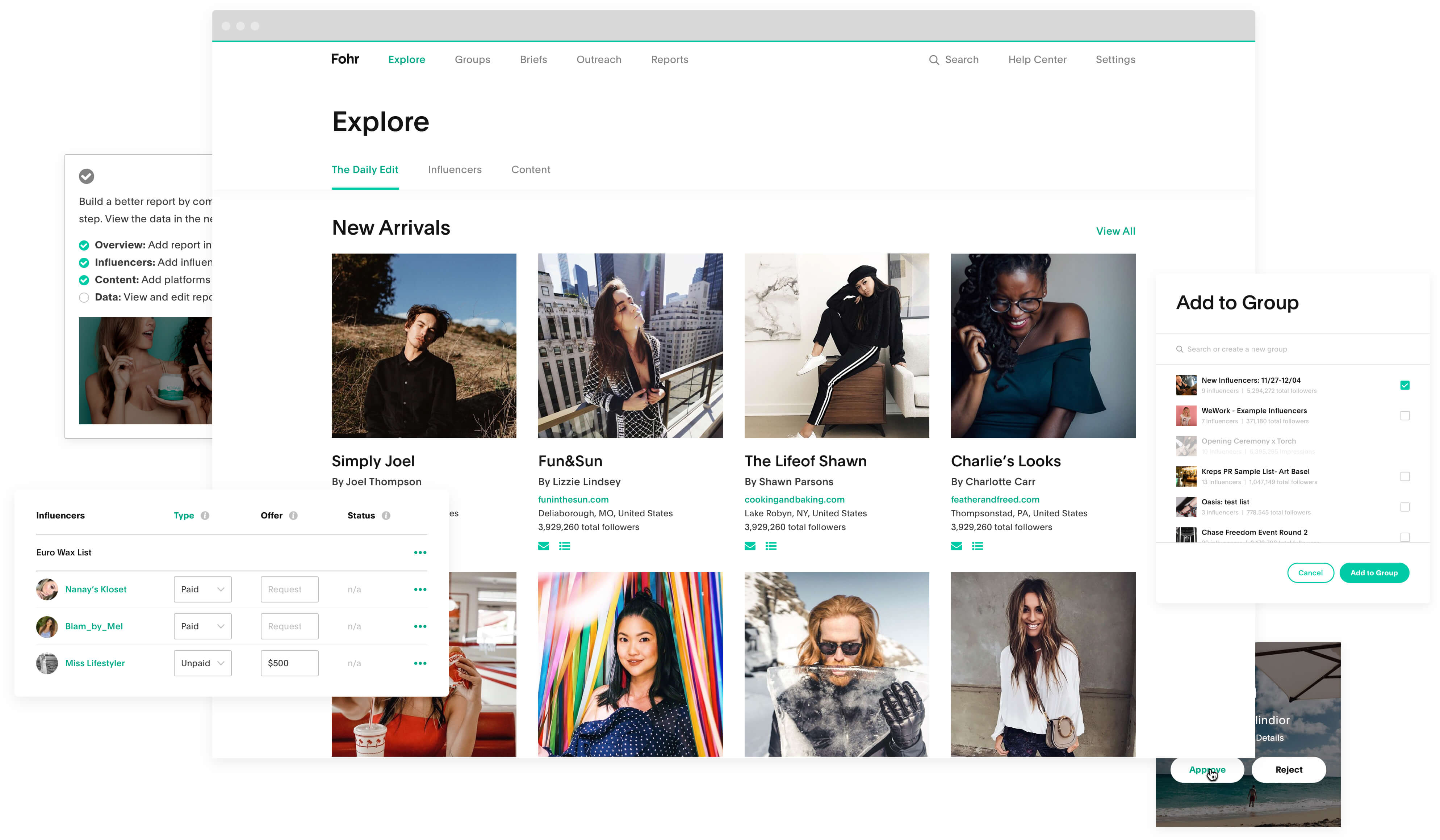
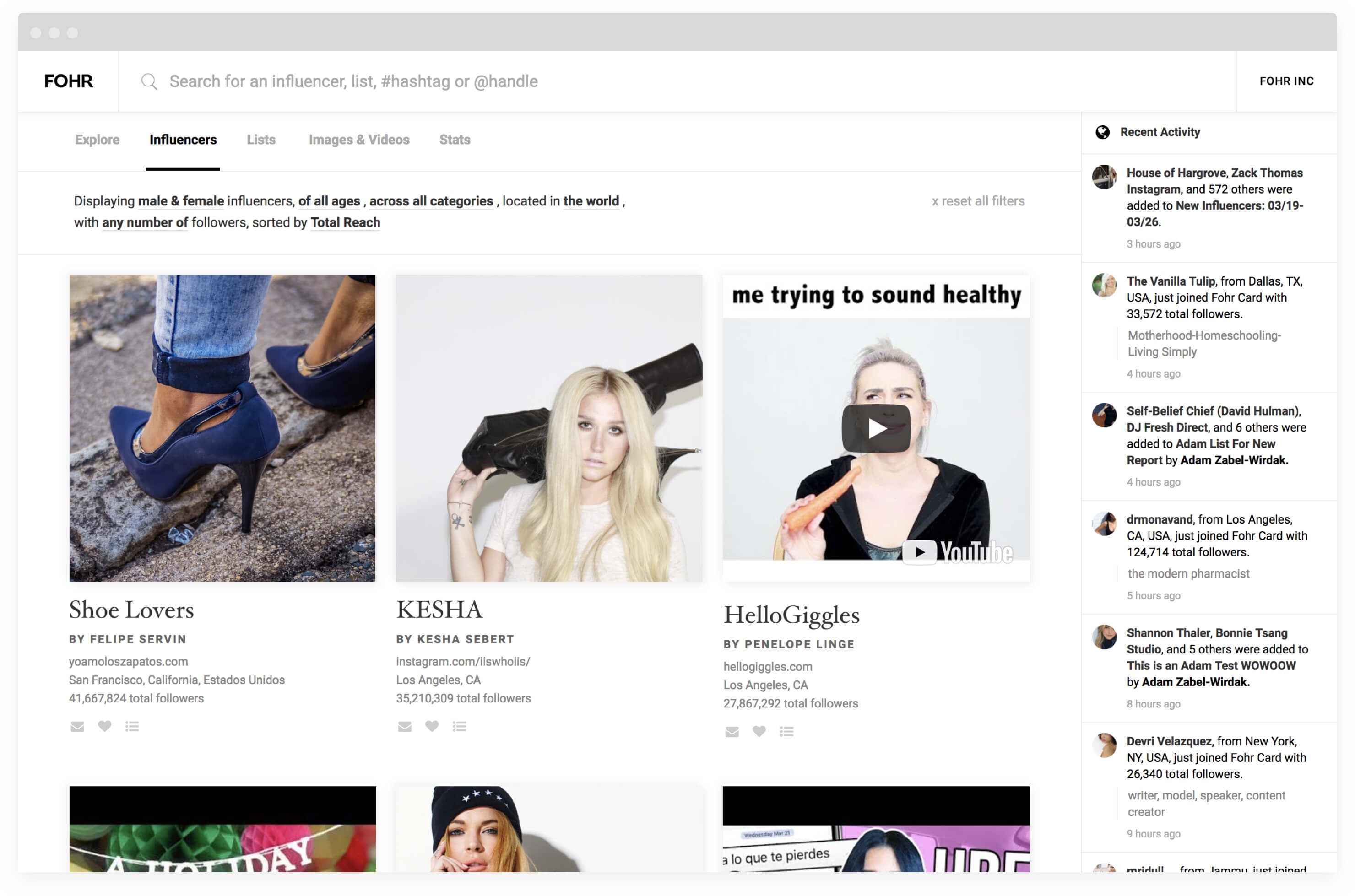
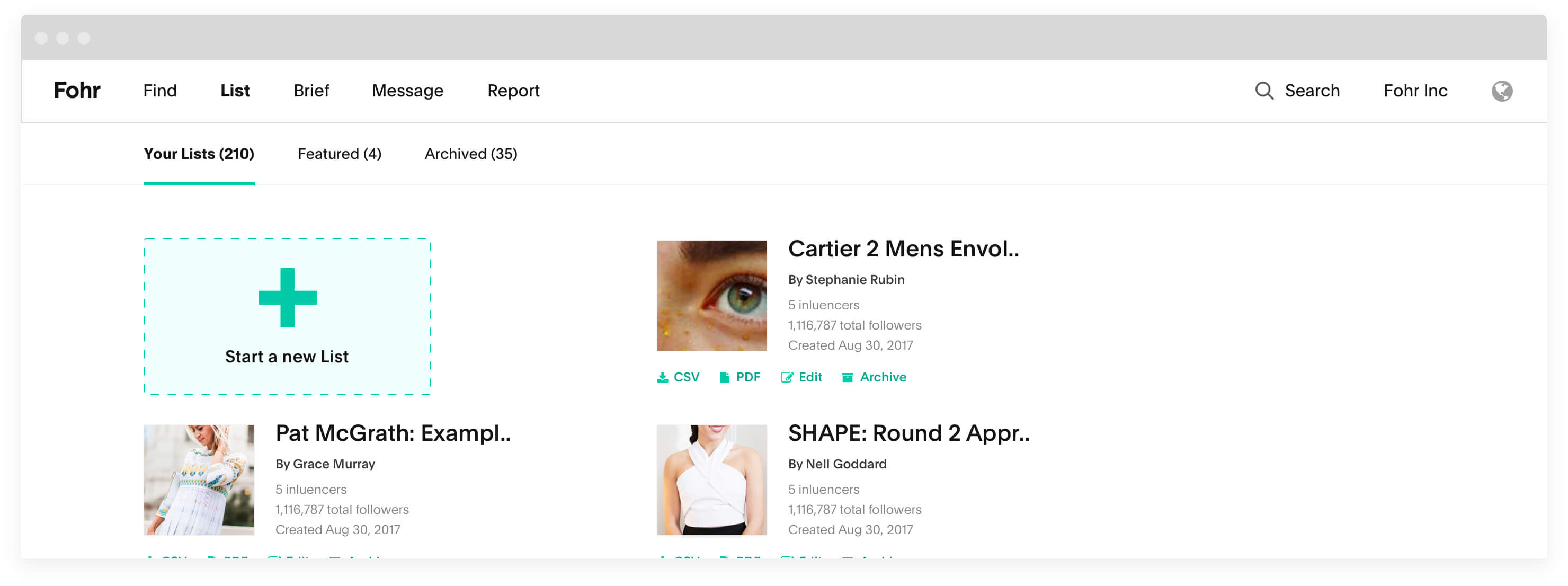
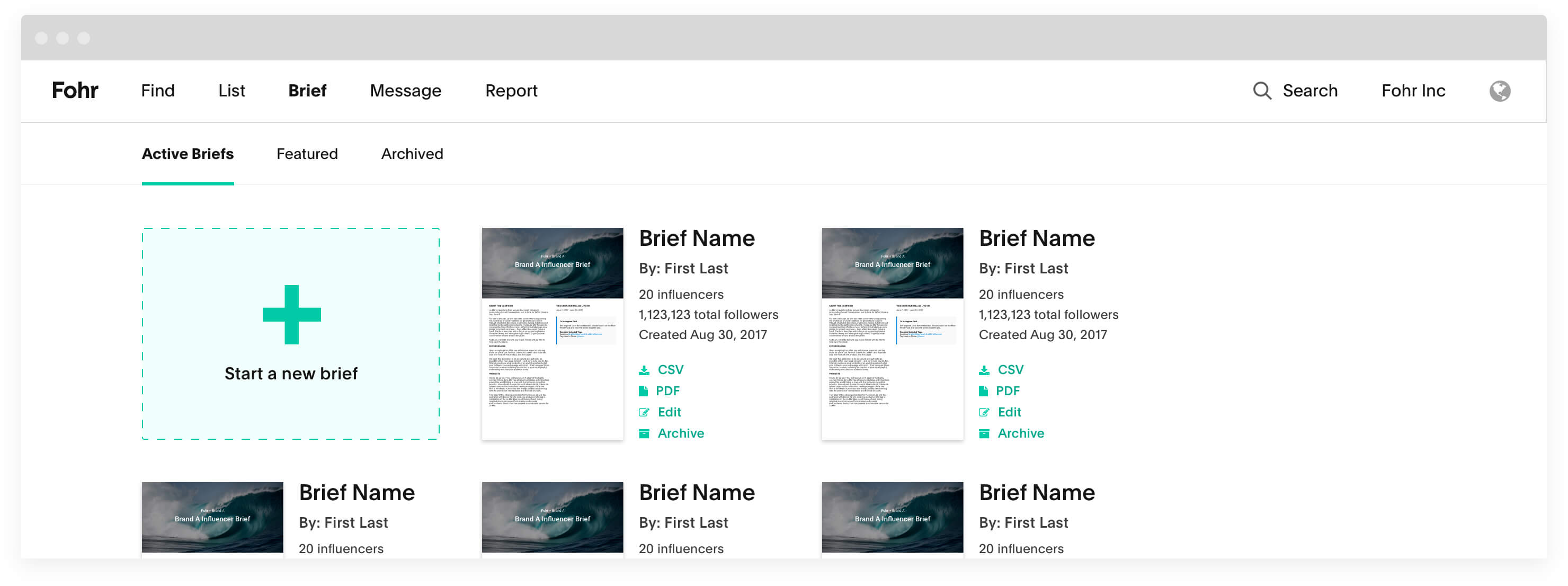
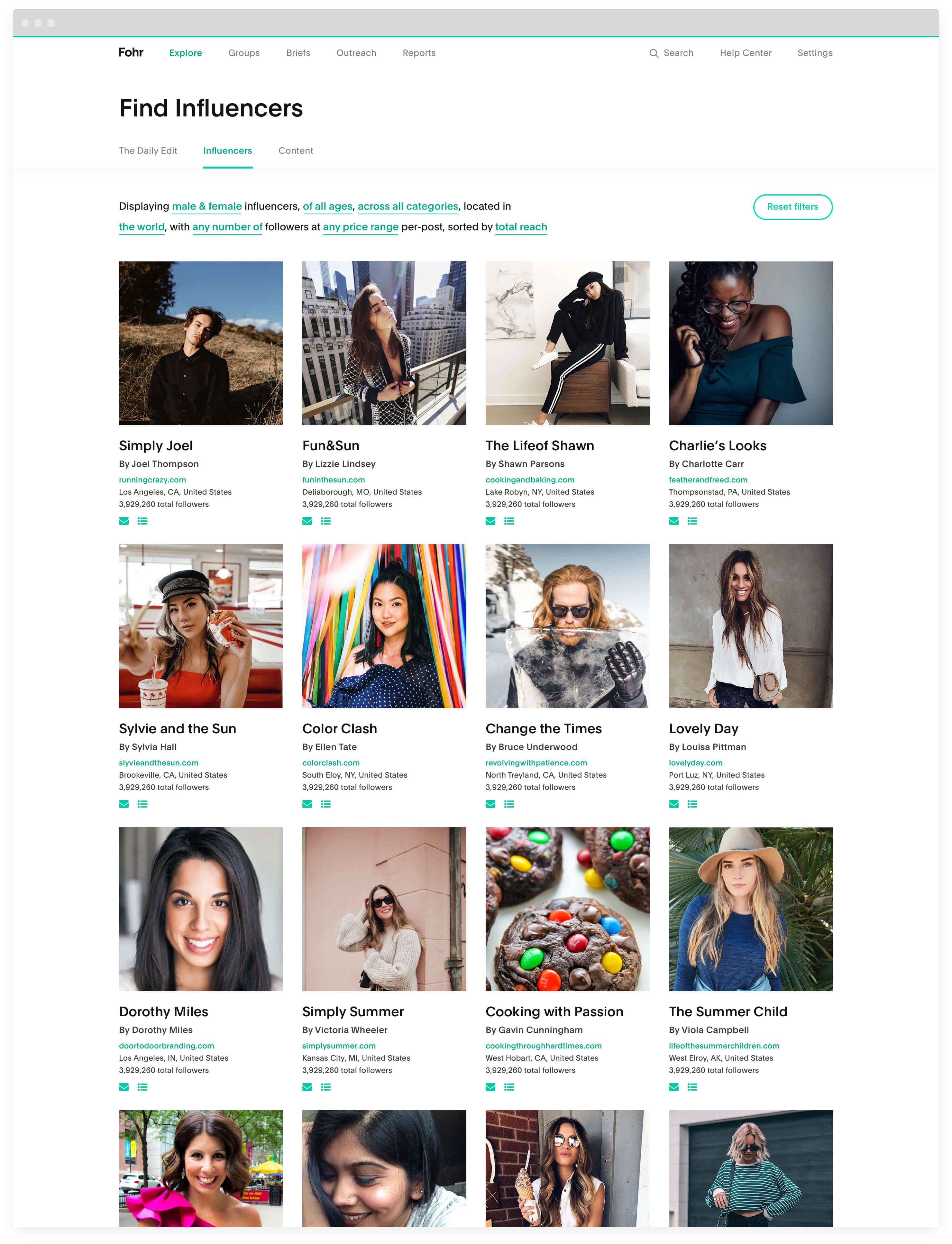
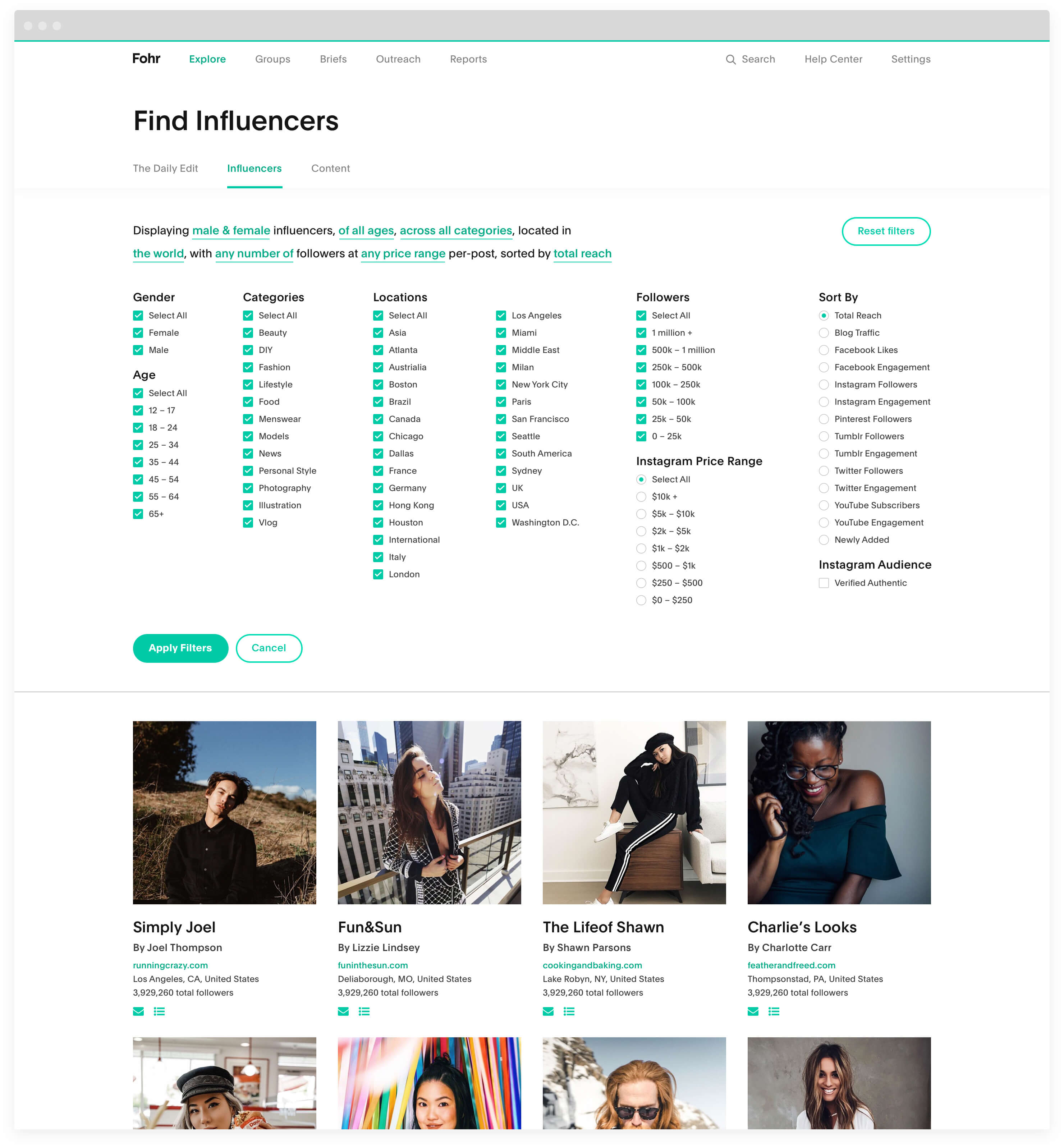
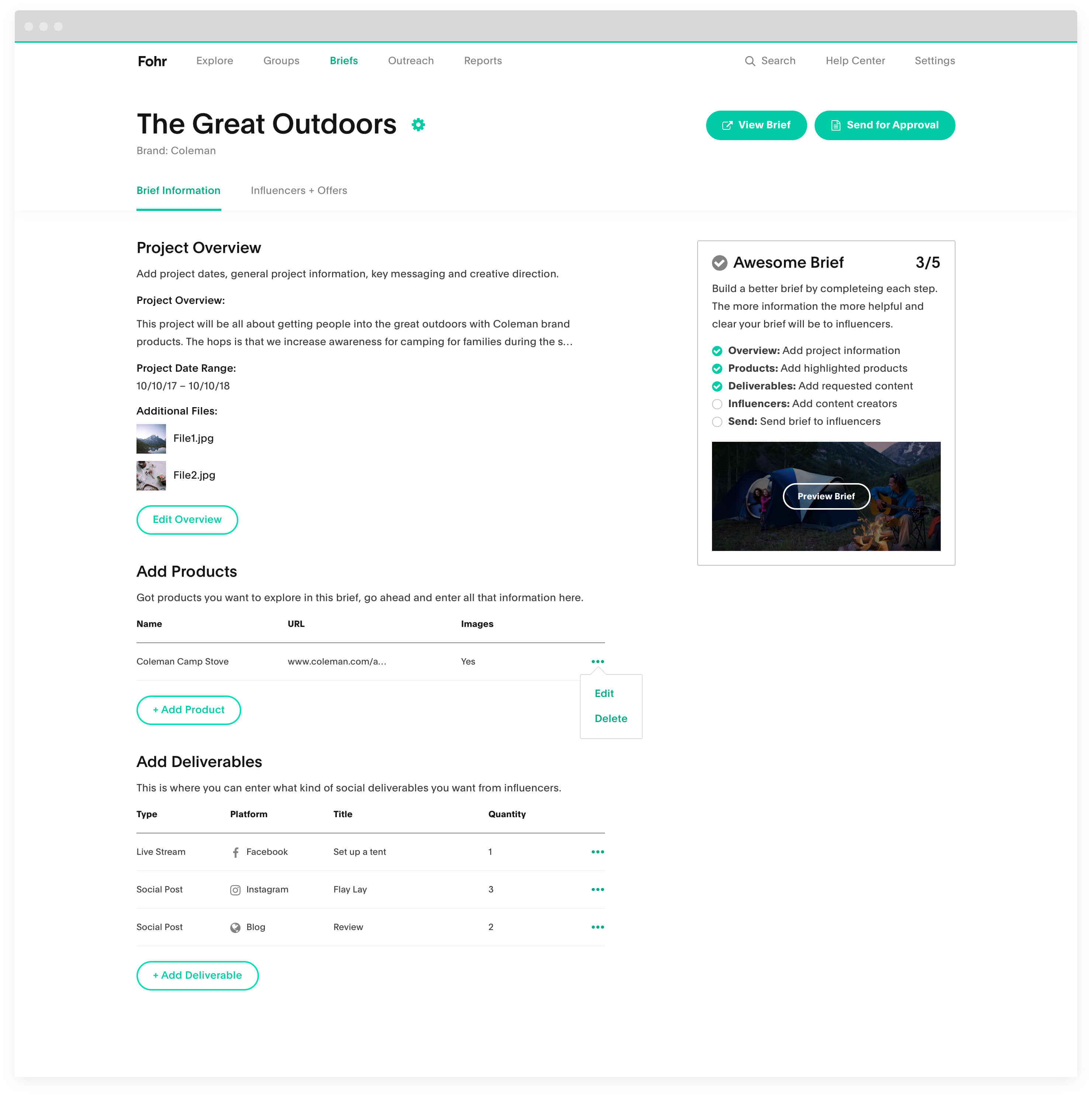
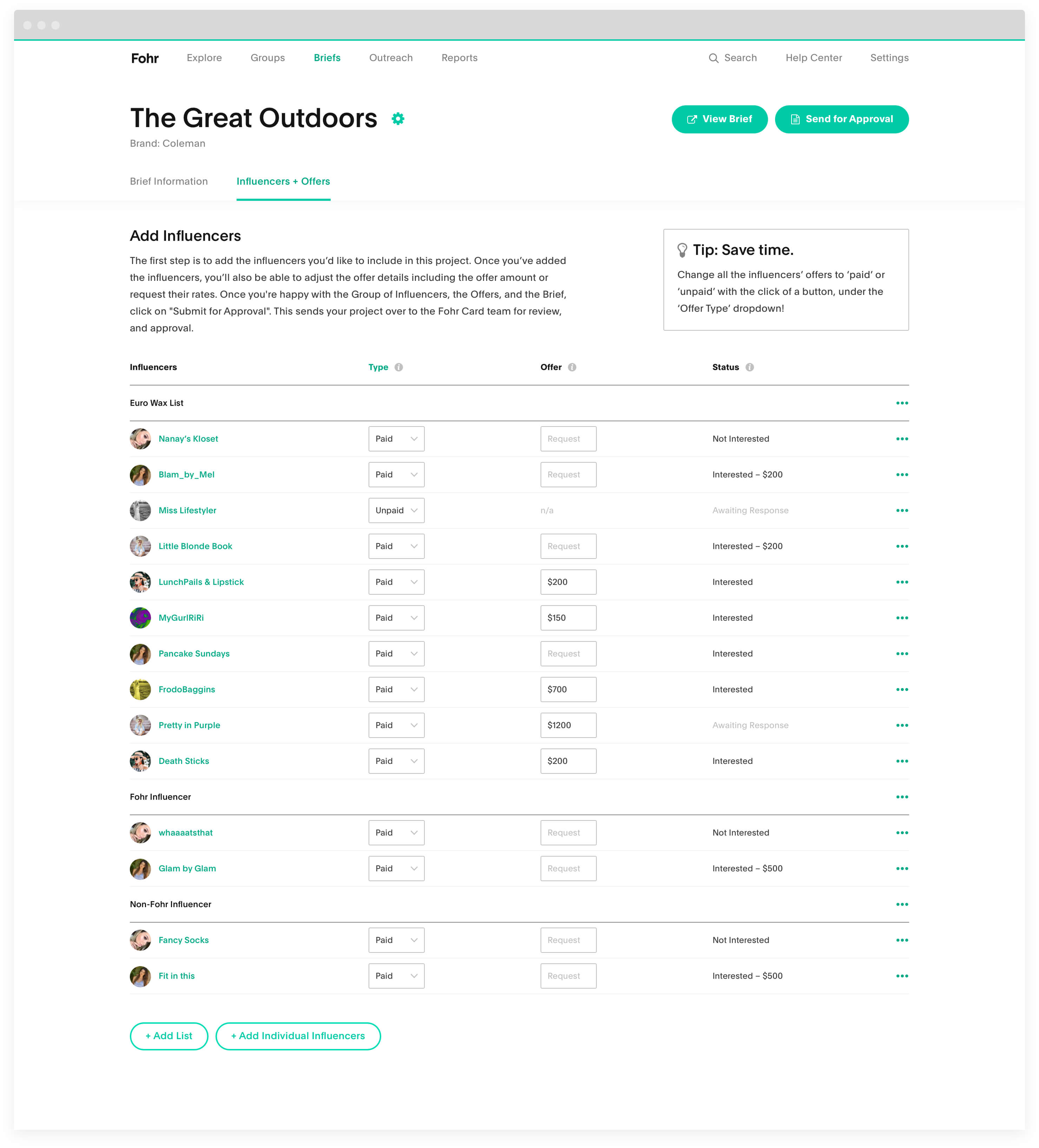
Similarities at the tool overview level.
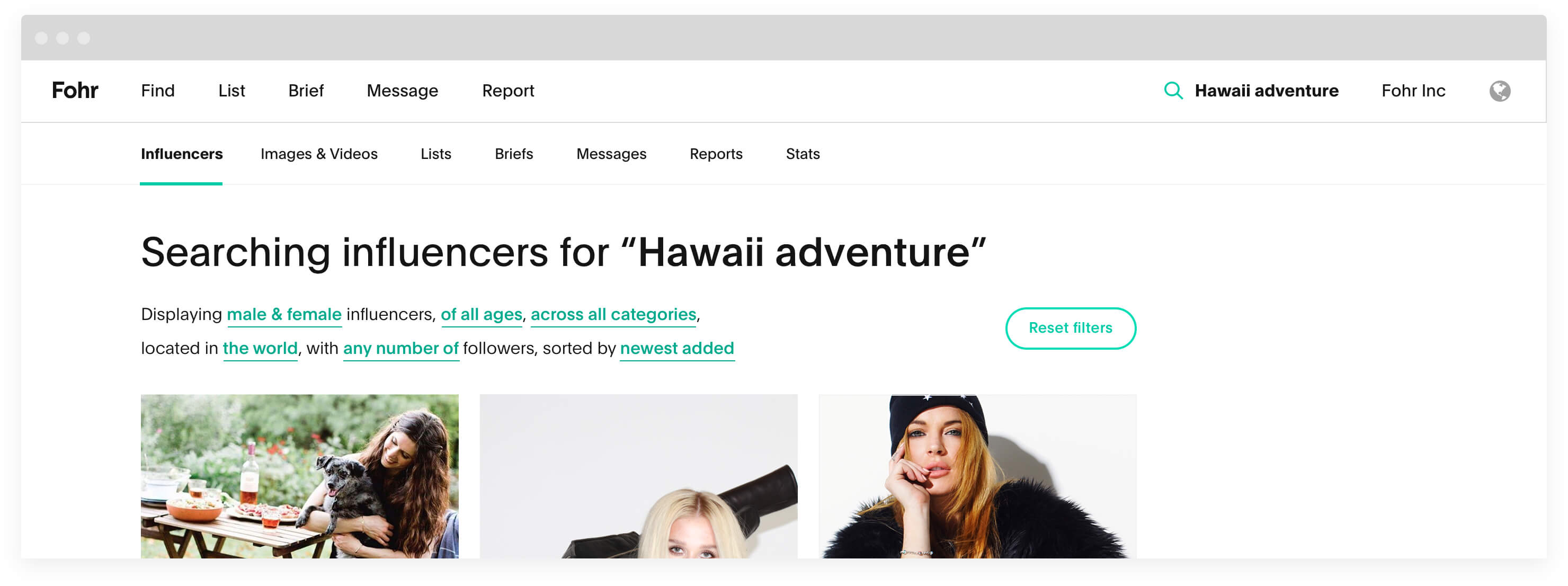
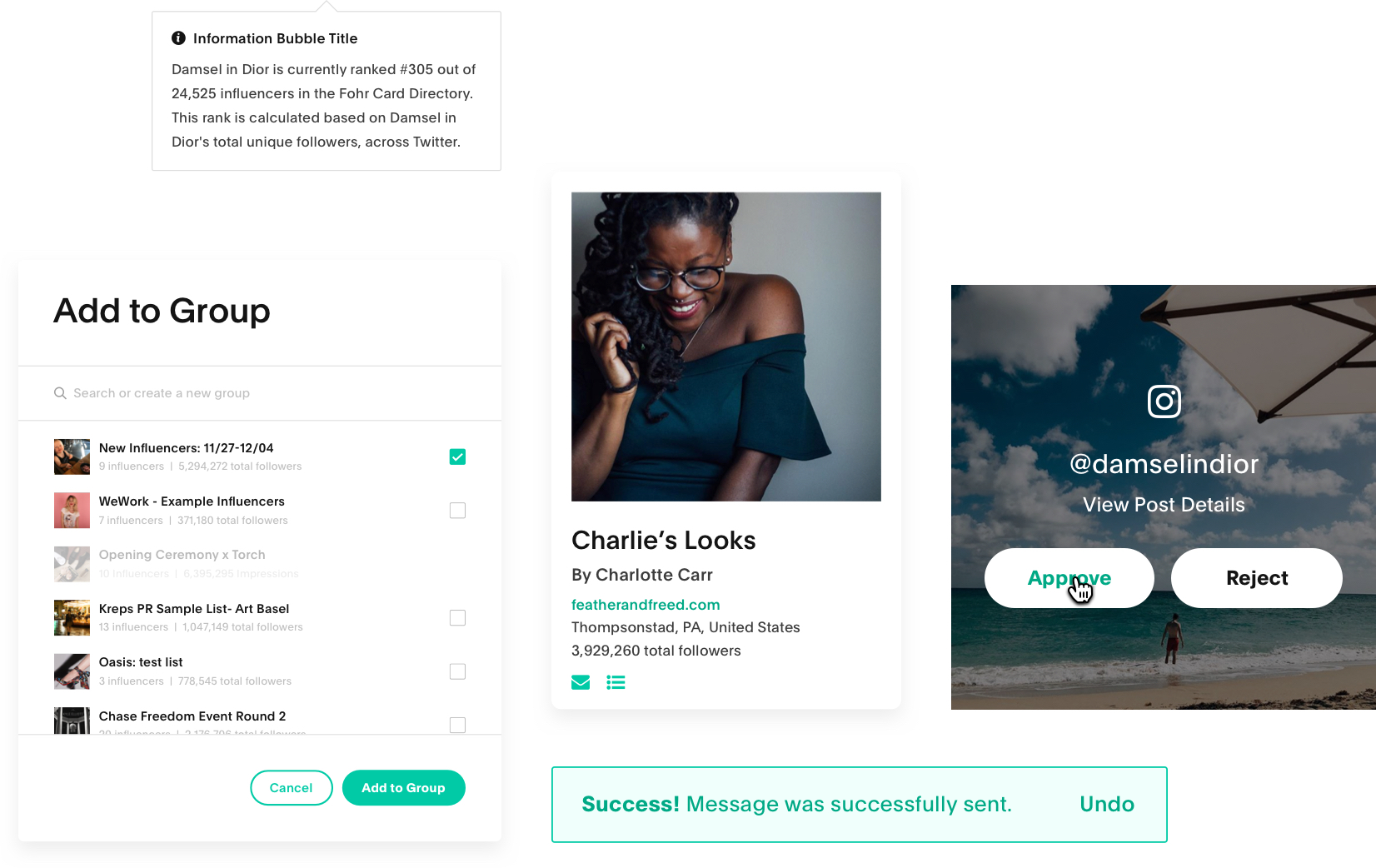
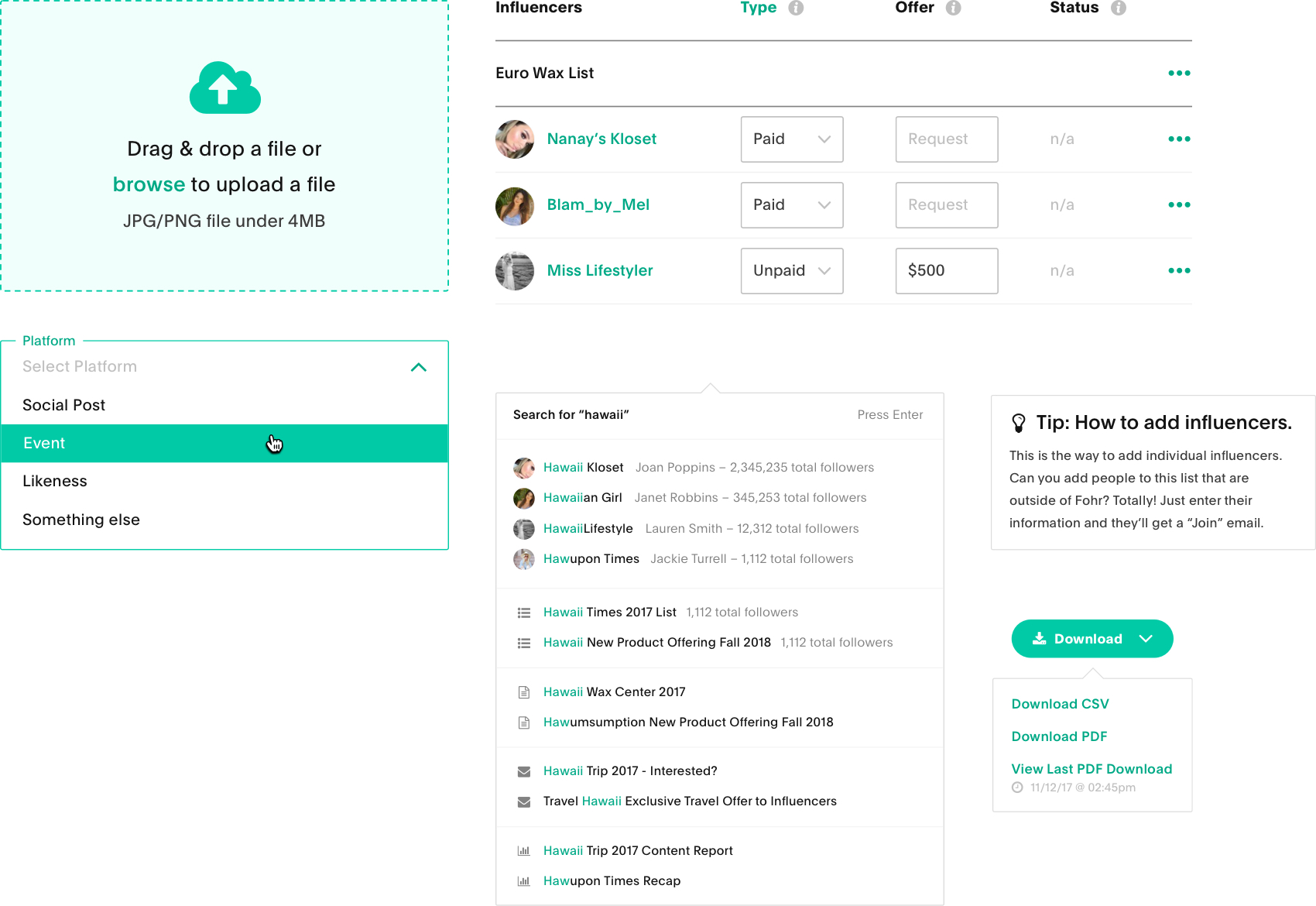
Similarities at the individual deliverable level.
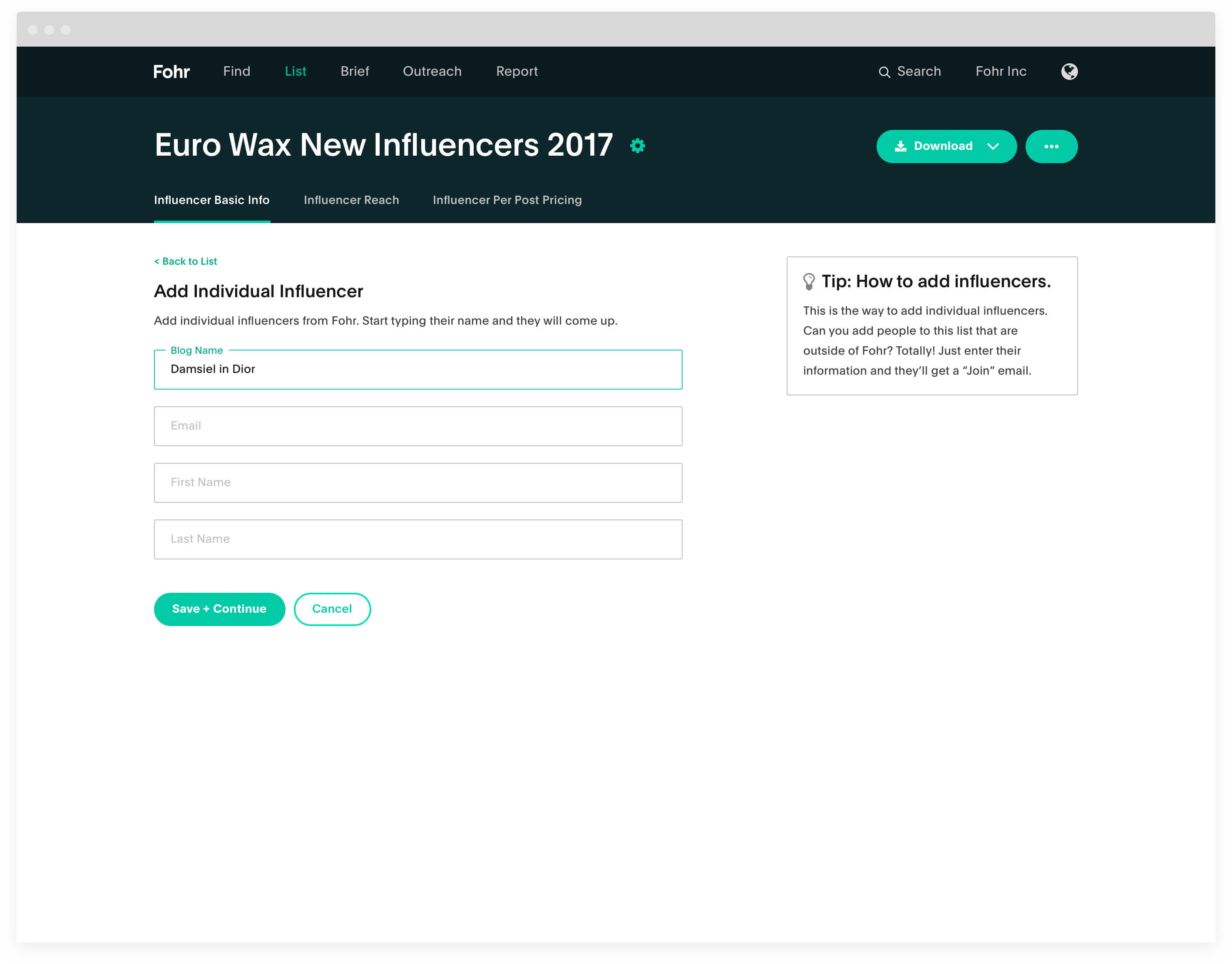
Similarities at the input level.
Components & Visual Design
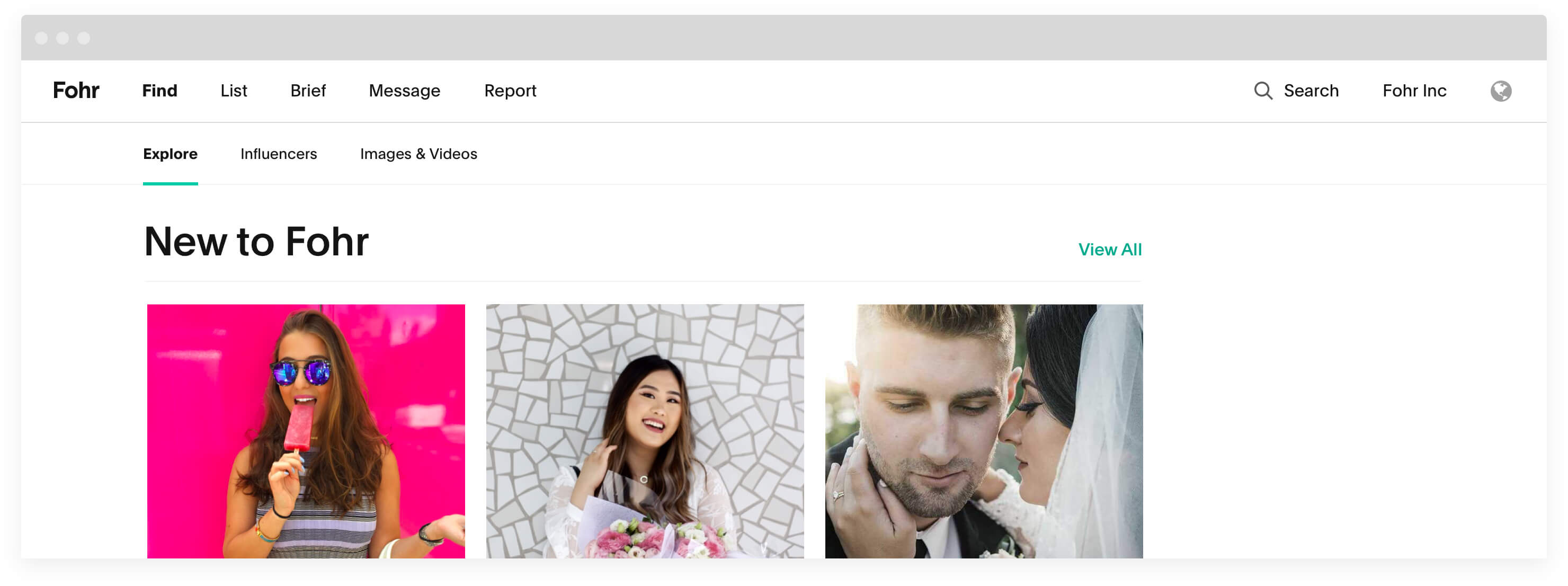
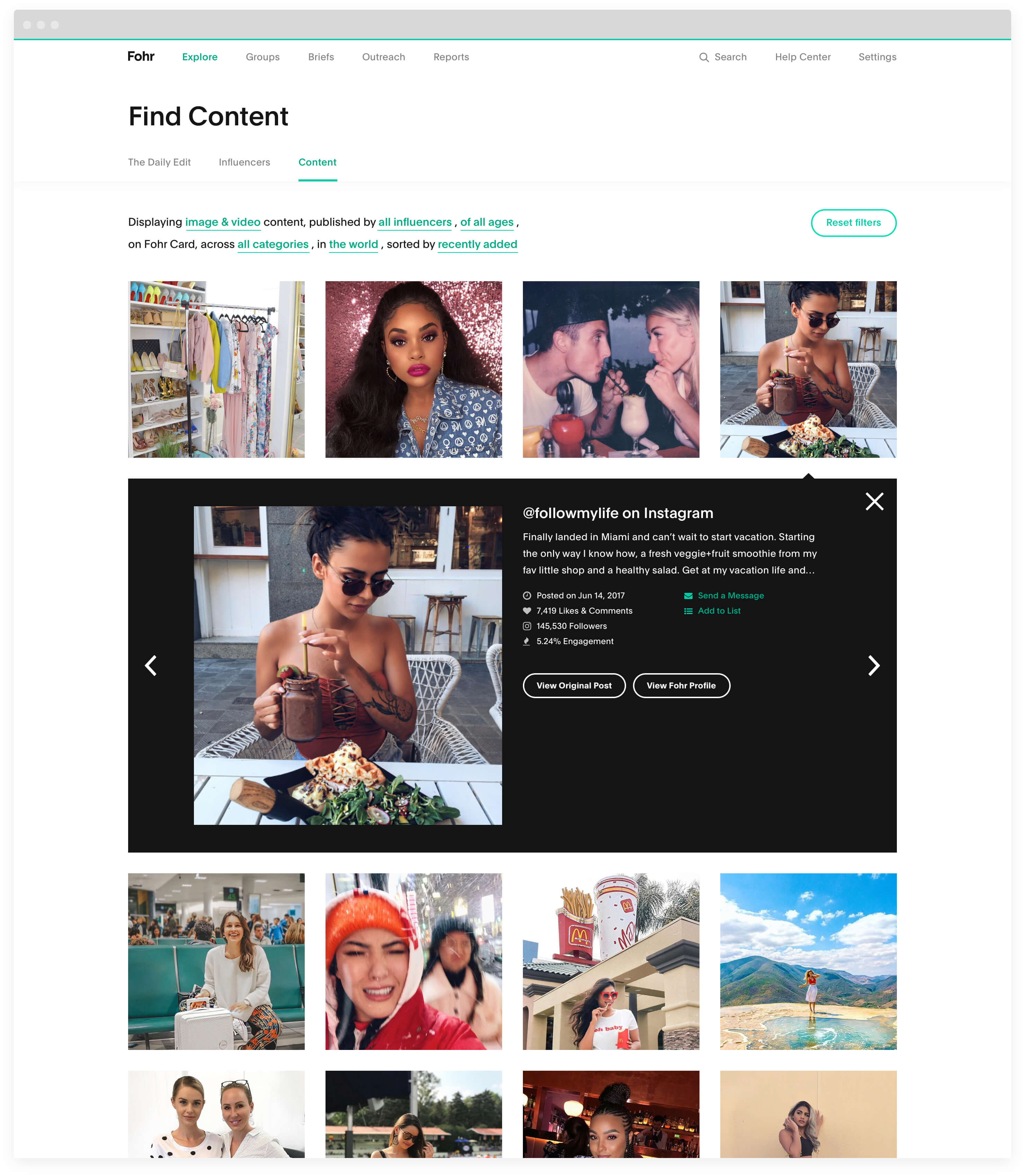
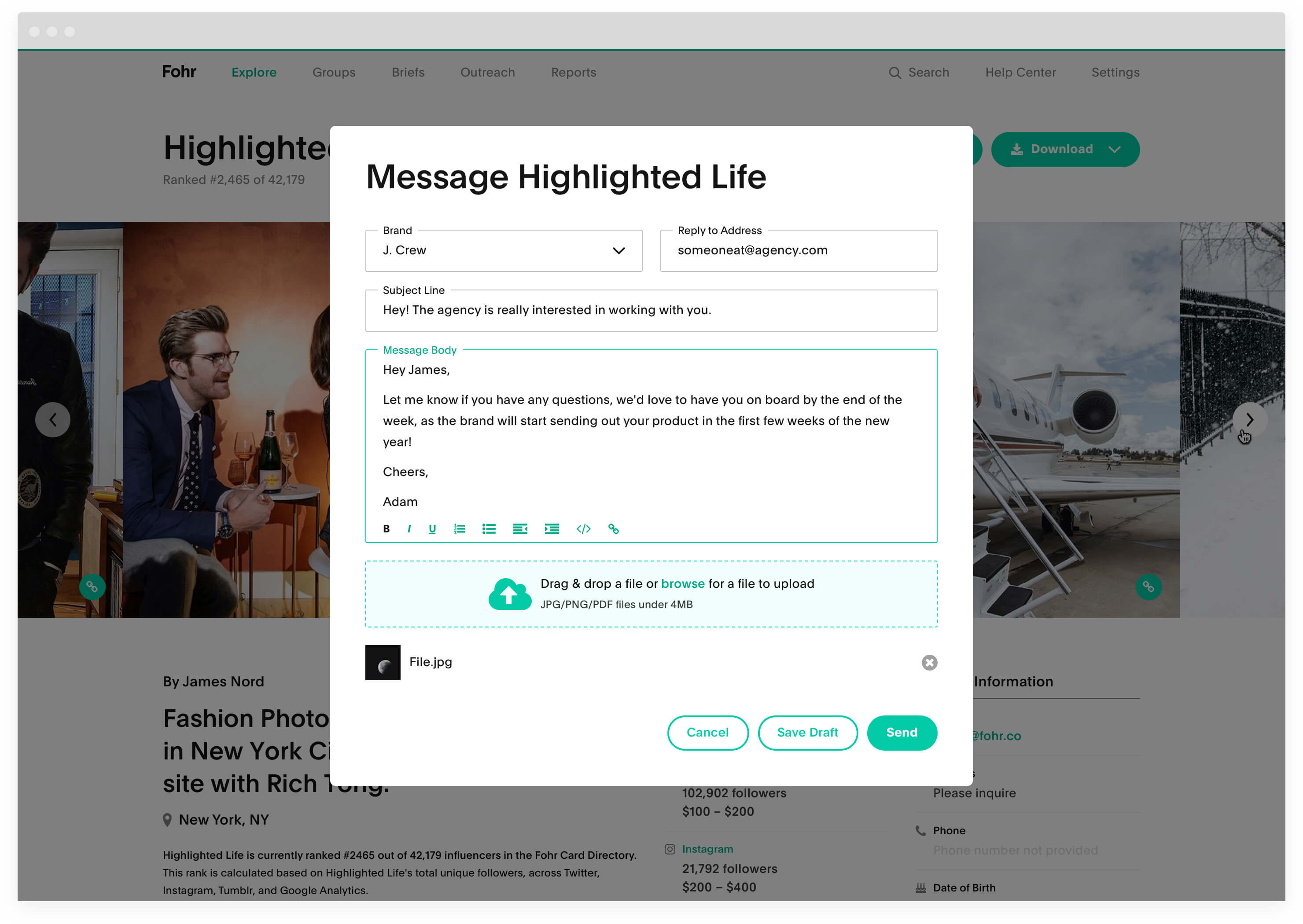
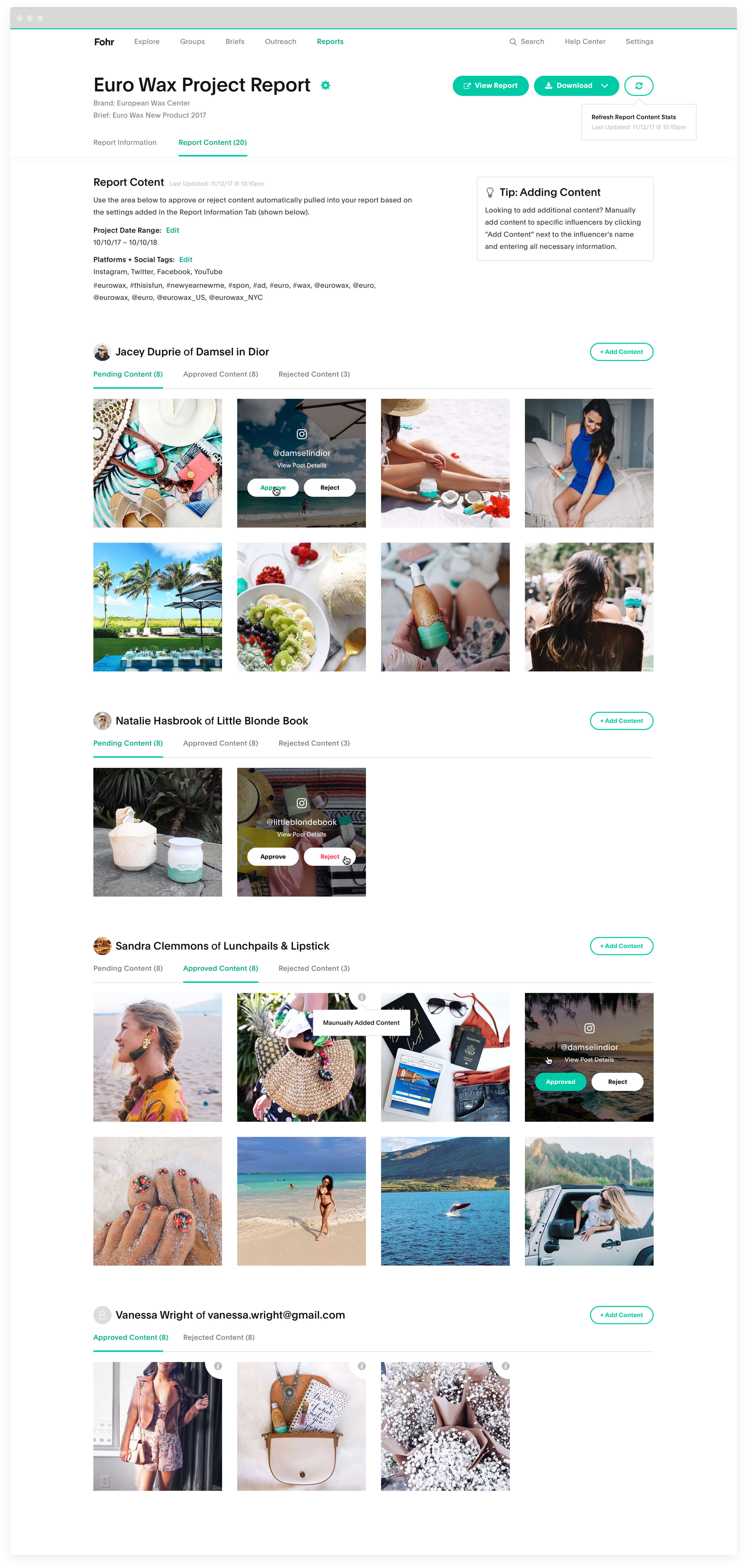
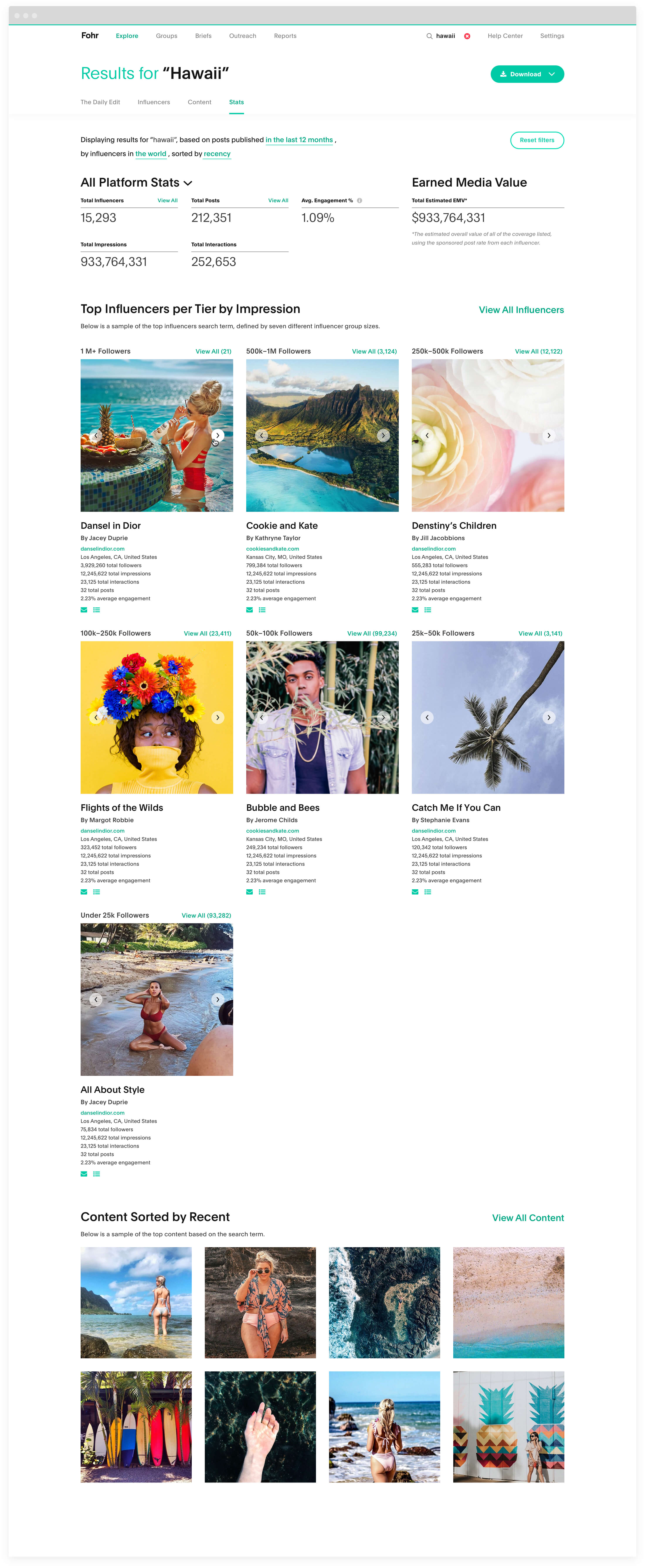
Now that the organization and structure was in place, it was time to use the new styleguide and component library to building out individual elements of each tool. It was at this point that some visual design styles evolved to make the tool overall more clean. In total, more than 70+ pages were redesigned.











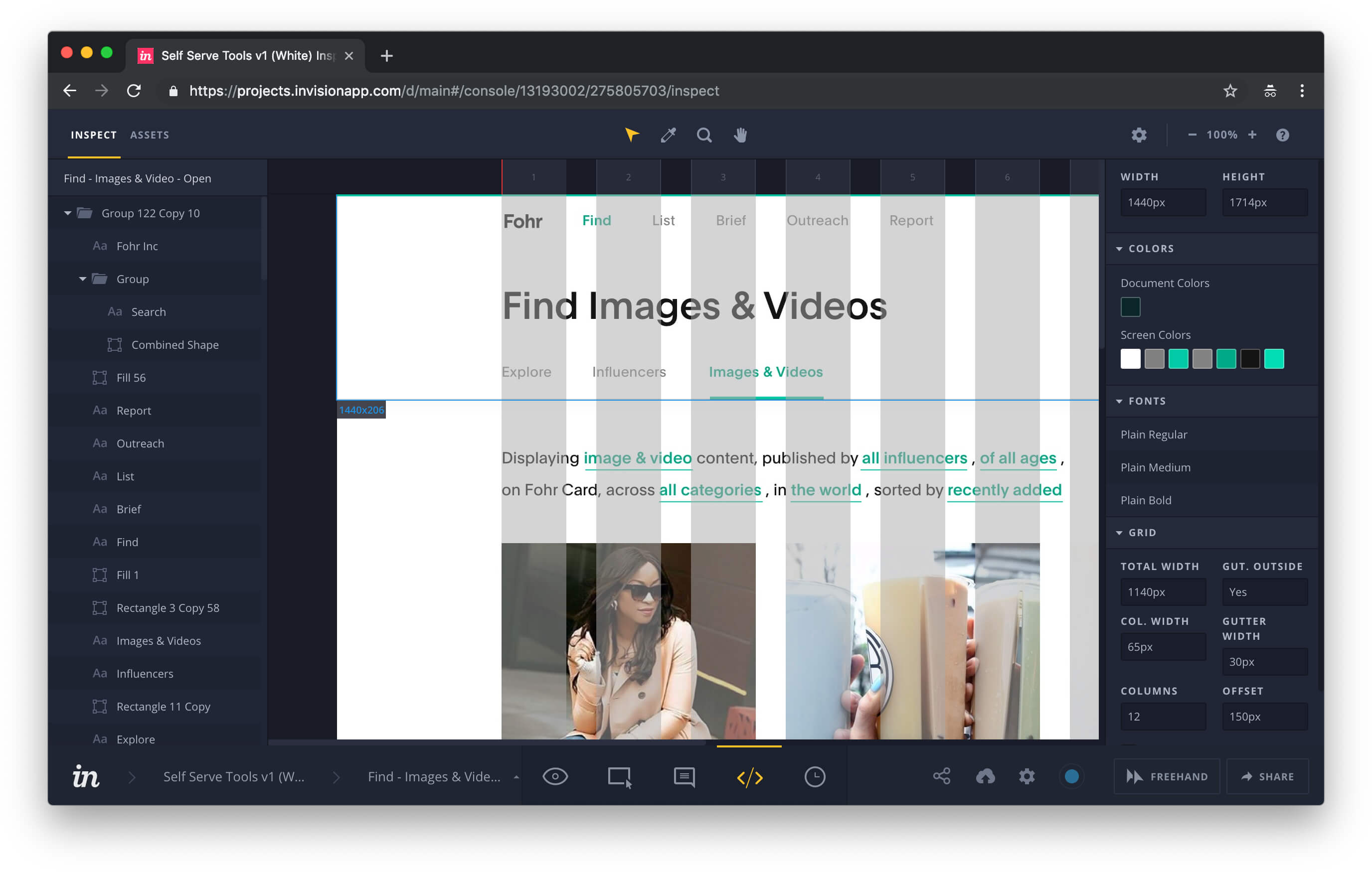
Development Handoff, QA & Release
Once design was complete, development handoff happened using the component library, styleguide and InVision. After a thorough internal QA, we soft launched the new platform to a beta test group of trusted subscription users to work out any last kinks before the official launch.

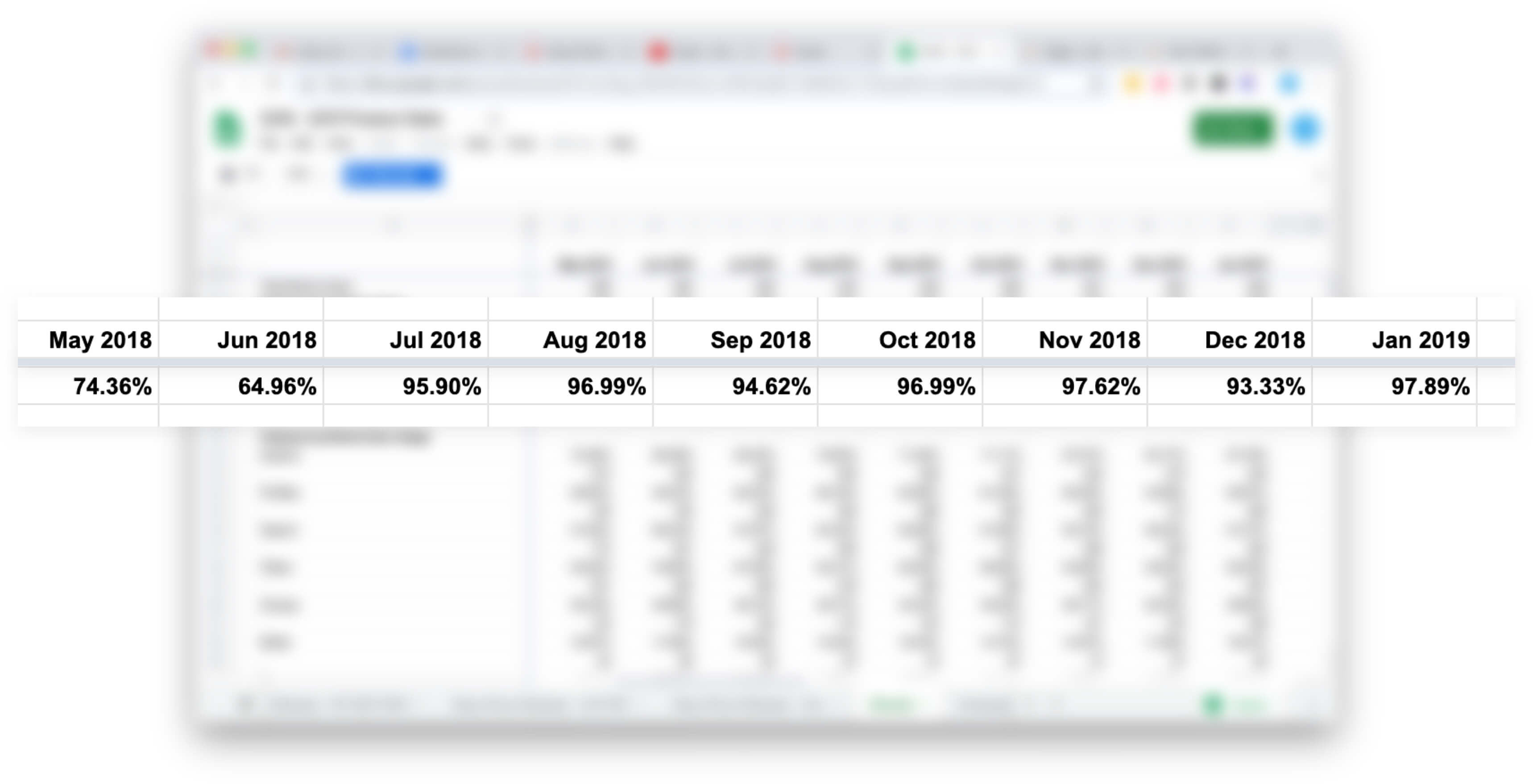
Post Launch
After successfully launching, adoption of the new platform and tools slowly increased and we saw an increase in our Monthly Active Brands.