AT&T Digital Life App
Stay connected and in control of your home from virtually anywhere. The AT&T Digital Life app lets customers view and control their Digital Life system while on the go.
Project Overview
The AT&T Digital Life app provides homeowners the convenience and flexibility to remotely access and manage their Digital Life System. The app works with most smartphones and tablets, so as long as you have an Internet connection, you’re good to go. No need to stay at home to unlock the door for the kids or worry that a package delivery isn’t made. You can set up notifications, record video, unlock doors and more, right from your device. Digital Life helps make protecting and automating your home fit seamlessly into your lifestyle.
My Role
Working as a Senior Designer with the very talented team at Rosetta, I came into the project to help transition the work-in-progress iOS app to Android. After incorporating elements of the newly-introduced Android material design and tweaking various interactions, I provided the framework and style guides to use across all Android tablet and mobile. In addition to designing most pages in mobile, I also had a small production team helping create additional mobile and tablet pages. At the conclusion of the project, our team had helped concept, wireframe and design the entire Digital Life App across iOS and Android for tablet and mobile.
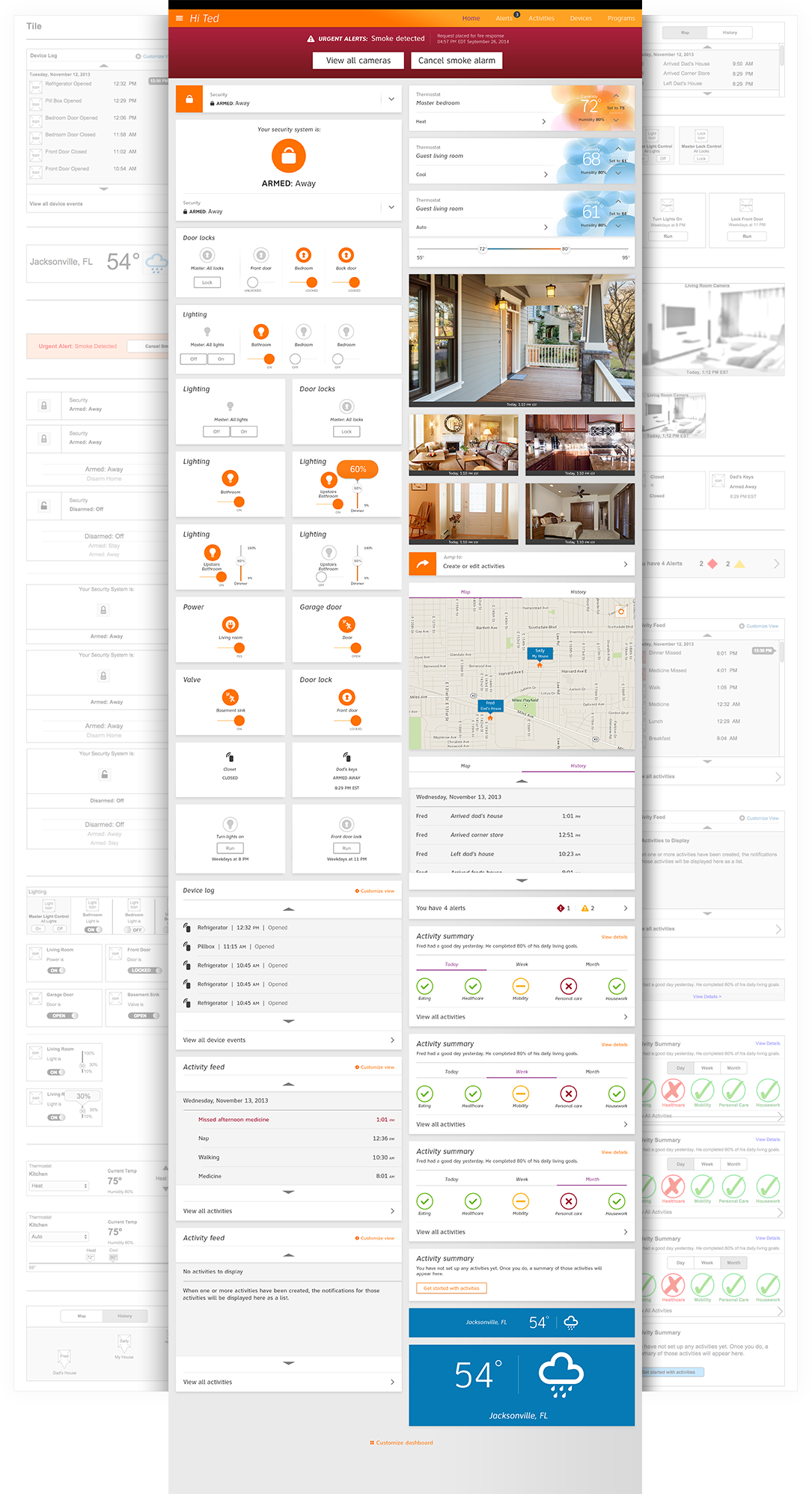
A Truly Connected Home
Helping people stay connected like never before
The AT&T Digital Life App was built from the ground up. From wireframes, to icons, to text, color, shape and interaction styles the app was designed and built around the desire to create a truly connected experience.

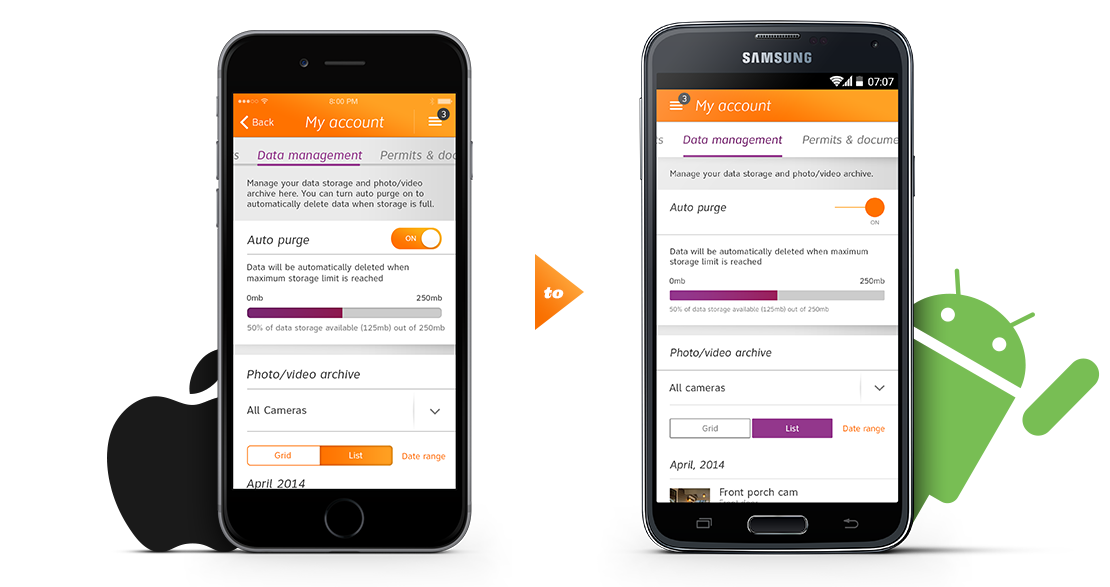
Going from iOS to Android
Creating a cohesive design regardless of the platform
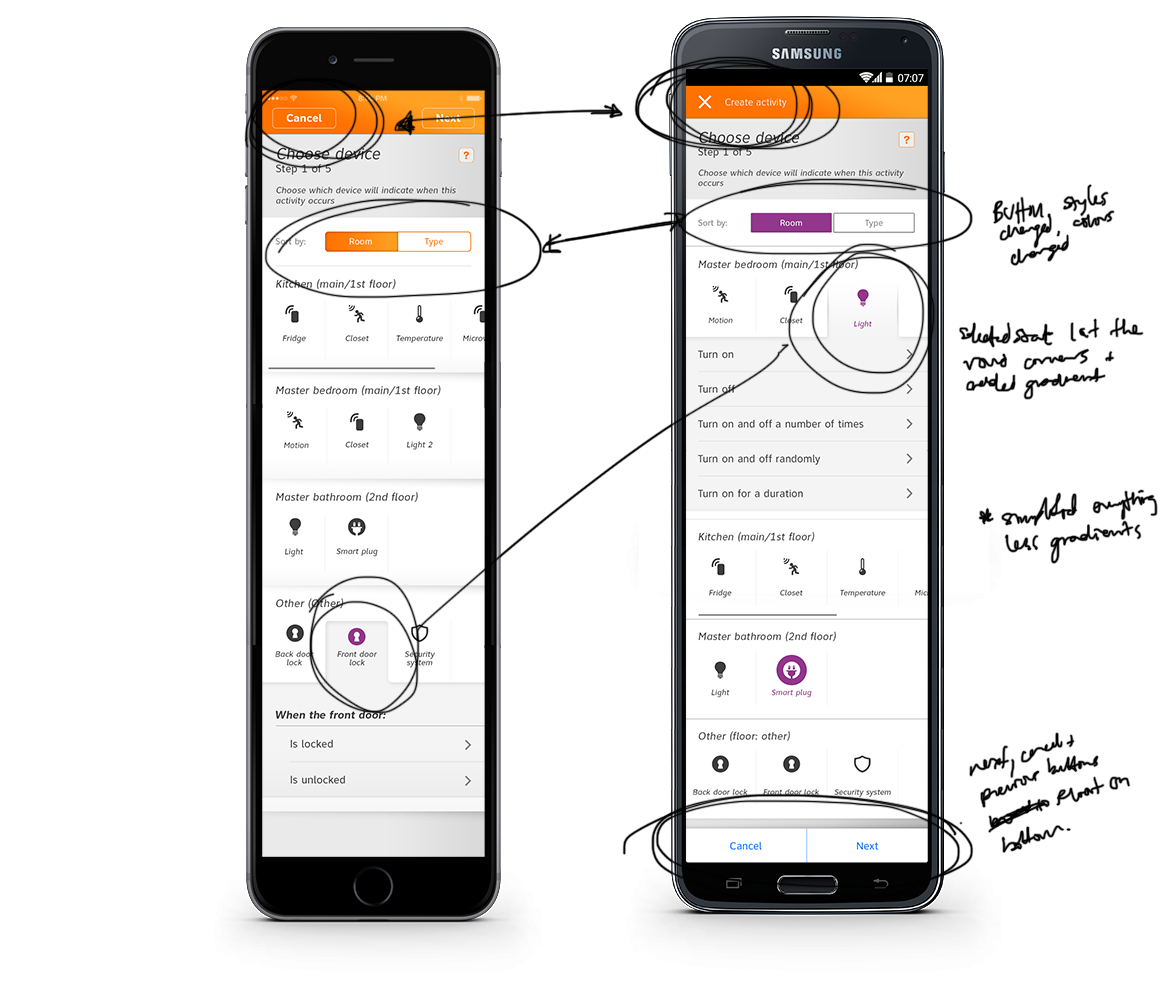
Translating to Android meant more than just changing button styles. Joining a project half way into the preliminary design exploration meant I was given more freedom to explore design and interaction options, which eventually helped influence both the Android and iOS experience. Small changes – like standardizing divider line lengths to more clearly delineate groupings – helped unify the design. Larger changes – like adding in an integrated tab system – helped clarify the experience.


Building Out a System
One widget at a time
After styles and design decisions were set, it was time to build out all the elements that made up the app. First up were all the individual widgets that made up the building blocks of the connected home experience.

Thinking Through the Entire User Flow
Optimizing experiences for each device
The final challenge was putting the styles, designs and elements into practice. With so many complex and variable user interactions at each step in the app, it was crucial to standardize interactions across all devices.
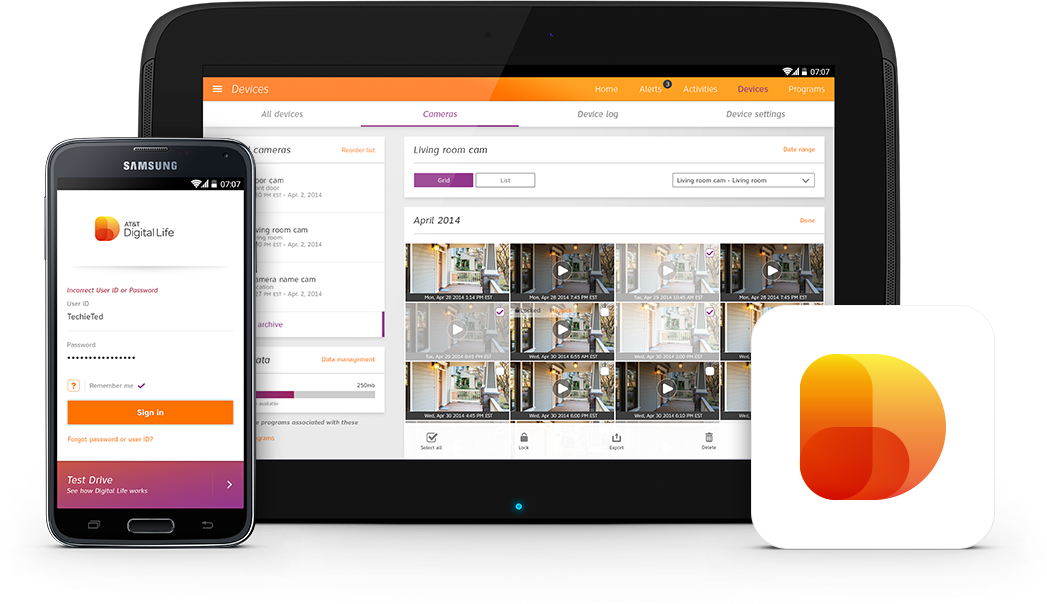
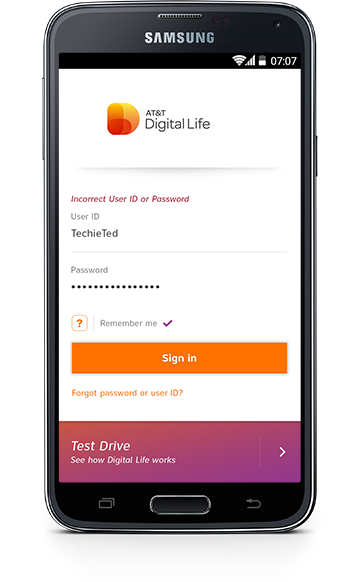
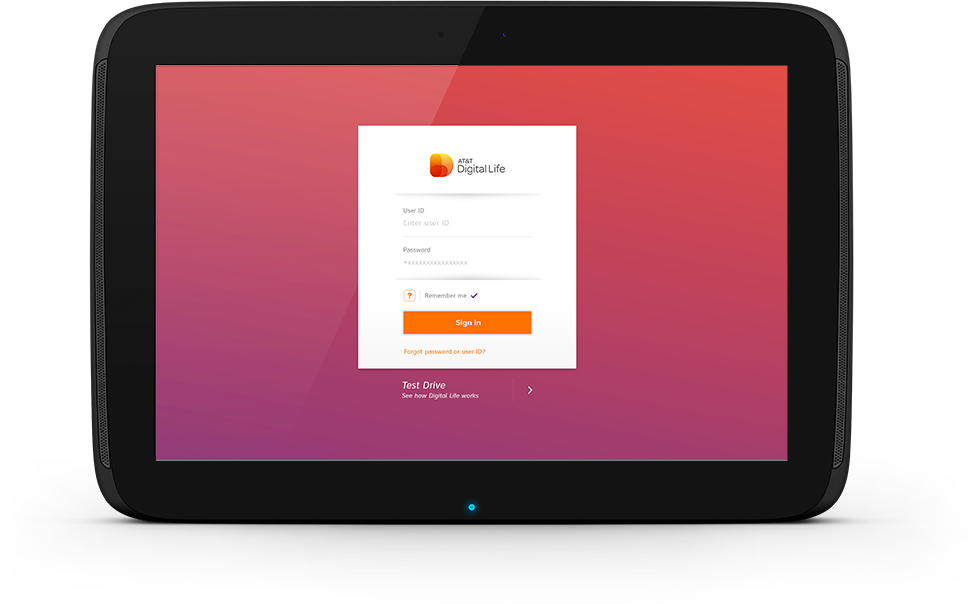
Sign in & homepage navigation

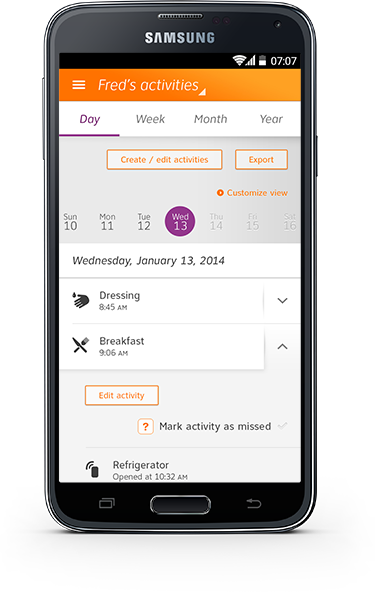
Activities day/week; create activity

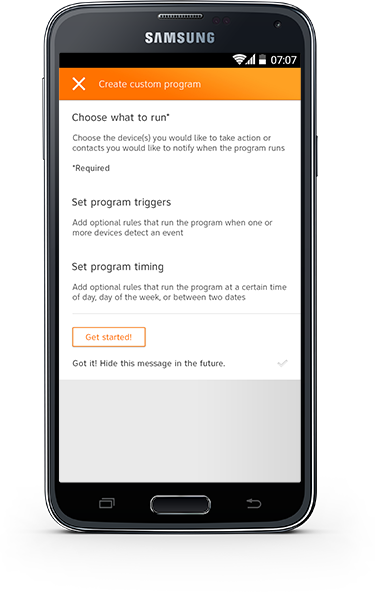
Custom Program

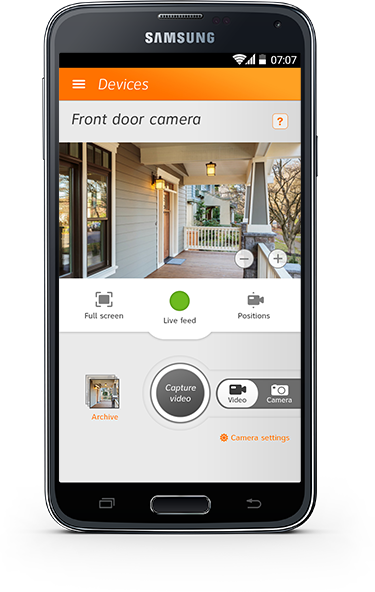
devices – camera tab landing screen (next 3)

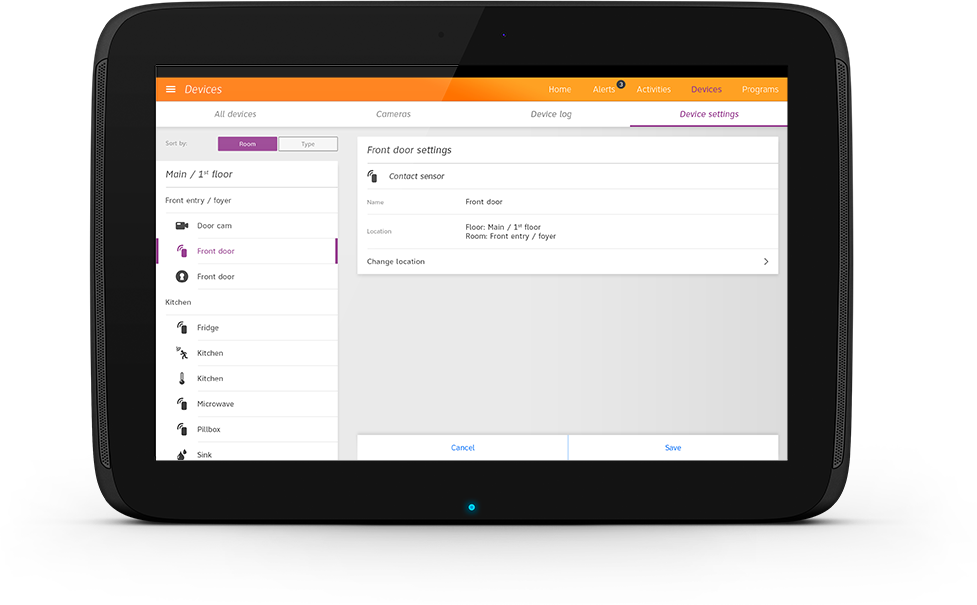
Device settings – front door settings (next 4)

Sign in – emergency

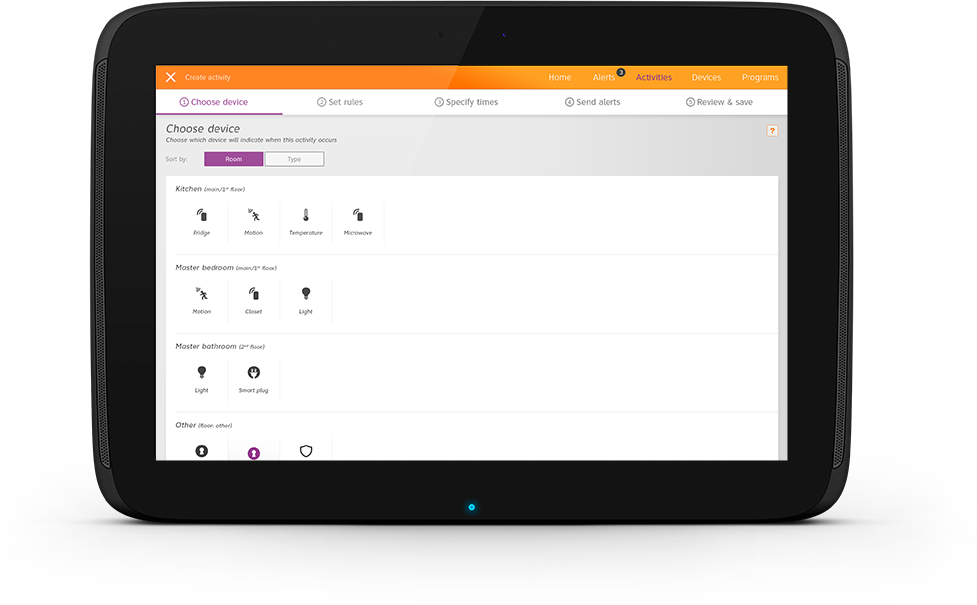
Activities – Create New Activity

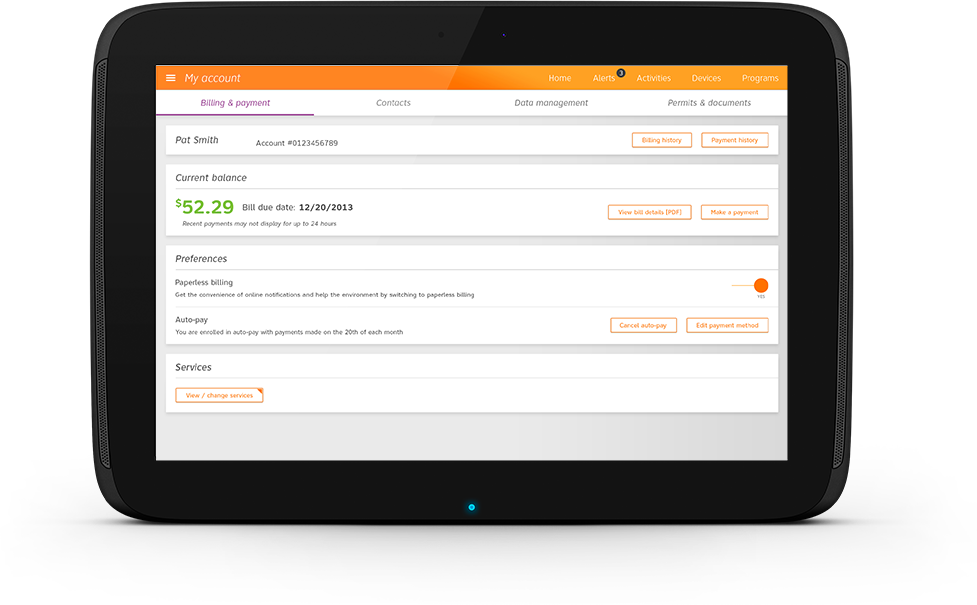
my account – billing and payment